Eind 2022 wil het W3C de volgende versie van de Richtlijnen voor Toegankelijkheid van Webcontent uitbrengen. WCAG 2.2 wordt de nieuwe (bijgewerkte) standaard voor webtoegankelijkheid. WCAG is ook het normdocument waar websites van overheden en publieke organisaties aan moeten voldoen. WCAG 2.2 brengt ons (naar alle waarschijnlijkheid) negen nieuwe succescriteria, waaronder 2.5.8: Target Size. Daar gaan we in dit artikel dieper op in.
Opgelet: WCAG 2.2 is nog geen goedgekeurde standaard. Er is dus een kleine kans dat het W3C nog wat aan dit criterium zal sleutelen. In grote lijnen verwachten we echter geen veranderingen meer.##
Eerder verschenen in deze reeks
Eerder schreven we hierover:
- Veilig inloggen voor iedereen dankzij WCAG 2.2
- WCAG 2.2 helpt je om beter vindbare hulpfuncties aan te bieden
- Maak je controls zichtbaar voor bezoekers
- Laat gebruikers dezelfde informatie maar één keer invullen
- Help bezoekers naar de juiste pagina springen (met WCAG 2.2)
- Geef je bezoekers focus
- Je bezoekers verdienen een meeslepende ervaring!
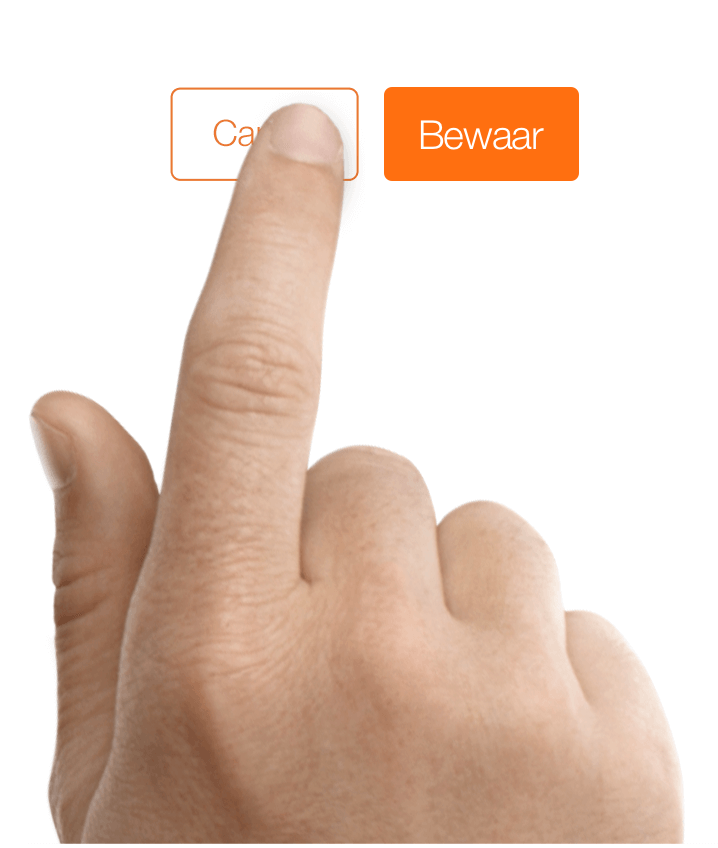
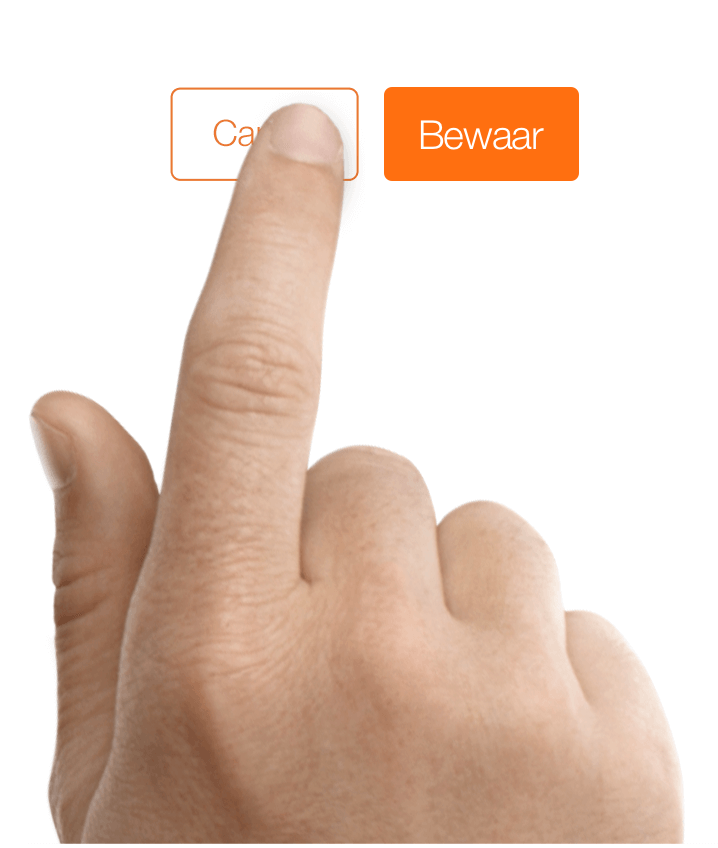
Wat is een target size?
Een target size is het gebied dat je vinger of muiscursor nodig heeft om een icoon of control op een scherm te bedienen of te activeren.

Voorzie minstens 4 CSS pixels tussen het aanraakgebied van aangrenzende knoppen
Zichtbaar versus klikbaar
Belangrijk om te noteren is dat het niet om de zichtbare grootte van het element gaat, maar om het aanraakgebied of klikgebied. Volgens WCAG 2.2 moet dat gebied minstens 24 pixels breed en minstens 24 pixels hoog zijn.
Noot: de term CSS pixel refereert aan de CSS unit die in de WCAG-standaard gedefinieerd is als 1/96 van 1 inch (meer achtergrond).
Waar moet je op letten?
Om te voldoen aan het nieuwe criterium, moet je dit in de gaten houden:
- Zorg dat in een keuzelijst (dropdown) het aanraakgebied van de lijstitems minstens 24 pixels hoog is (de tekengrootte mag kleiner zijn).
- Zorg dat bij links in een opsomming de lijnhoogte (line-height) tussen de lijstitems minstens 24 pixels bedraagt.
- Zorg dat controls minimaal 24 bij 24 pixels zijn (al zijn er manieren om toch te voldoen als dat niet het geval is, zie de voorbeelden).
 Voorbeelden: wat voldoet wel en wat voldoet niet?
Voorbeelden: wat voldoet wel en wat voldoet niet?
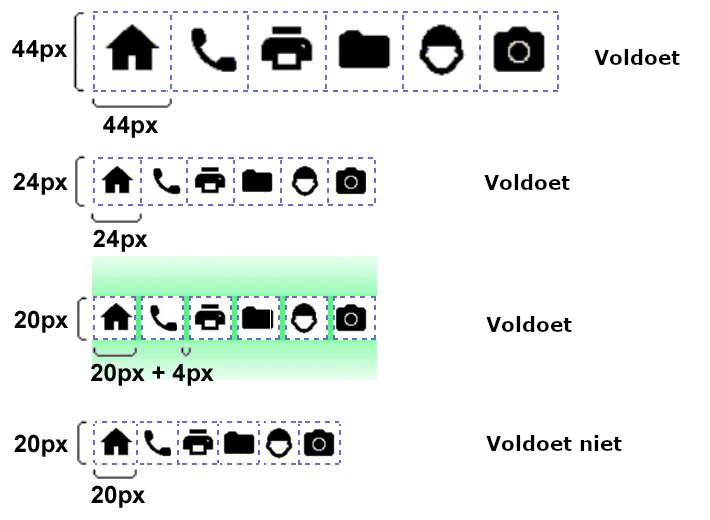
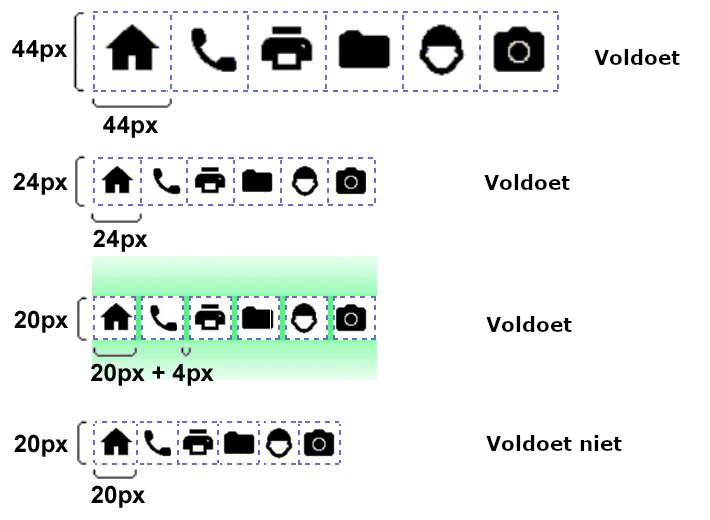
In dit voorbeeld hebben we een set buttons met iconen naast elkaar gezet. Als alle iconen 44 bij 44 pixels groot zijn (zoals in bovenstaande afbeelding) en direct naast elkaar staan, voldoe je aan het criterium. Dat is ook zo als de iconen 24 bij 24 pixels groot zijn.
Echter, als de iconen 20 bij 20 pixels groot zijn (zoals in bovenstaande afbeelding), maar er zitten minstens 4 pixels tussen elk icoon, dan wordt er ook voldaan aan het criterium. Bijgevolg: zijn de iconen 20 bij 20 pixels groot en staan ze direct naast elkaar, dan is er niet voldaan.
Wat als je een rijtje buttons hebt die allemaal 20 pixels hoog zijn, maar iedere button is wél breder dan 24 pixels? Dan voldoe je ook aan het criterium. Zet je er echter een tweede rij buttons direct onder, dan voldoe je niet aan het criterium, omdat er tussen de twee rijen niet voldoende afstand is. Logisch, toch?
Uitzonderingen
Het nieuwe criterium voorziet drie uitzonderingen:
- Het criterium is niet van toepassing op interactieve elementen die in een zin of tekstblok staan (denk met name aan links).
- Wanneer het gebruik van kleinere targets (of targets die dichter bij elkaar staan) essentieel is voor het ontwerp. Denk bijvoorbeeld aan de pins op een kaart van Google Maps. De pins dienen om de exacte locatie aan te duiden. Het gebied van de pin dat aangeraakt of aangeklikt kan worden, kan niet worden aangepast. De afstand tussen pins kan ook niet worden aangepast, want dan klopt de locatie ook niet meer. Het criterium geldt uiteraard wel voor andere kaart-iconen, zoals de knoppen om in- en uit te zoomen.
- WCAG voorziet ten slotte nog deze (in de praktijk eerder zeldzame) uitzondering: als de lay-out van onlineformulier omwille van juridische redenen helemaal identiek moet zijn aan het papieren equivalent, dan vervallen alle voorschriften.
Conclusie
Net als bij het nieuwe criterium over het voorkomen van redundante invoer, is ook dit criterium de logica zelve. Wat eigenlijk al jaren als een vanzelfsprekend UX best practice geldt (zeker voor mobile), wordt nu dus ook een (verplicht) succescriterium binnen WCAG. Opnieuw, hoera voor standaarden! 🎉



 Voorbeelden: wat voldoet wel en wat voldoet niet?
Voorbeelden: wat voldoet wel en wat voldoet niet?