Noot: Dit criterium heeft uiteindelijk de candidate recommendation van WCAG 2.2 niet gehaald.
Eind 2022 wil het W3C de nieuwe versie van de Richtlijnen voor Toegankelijkheid van Webcontent uitbrengen. WCAG 2.2 wordt de nieuwe standaard voor het testen op toegankelijkheid. WCAG is ook het normdocument waar websites van overheden en publieke organisaties aan moeten voldoen.WCAG 2.2 brengt ons wellicht negen nieuwe succescriteria, waaronder eentje over het zichtbaar maken van controls. Dit is ons derde artikel in de reeks over wat WCAG 2.2 ons gaat brengen. Verder in deze reeks:
- Veilig inloggen voor iedereen dankzij WCAG 2.2
- WCAG 2.2 helpt je om beter vindbare hulpfuncties aan te bieden
- Laat gebruikers dezelfde informatie maar één keer invullen
- Help bezoekers naar de juiste pagina springen (met WCAG 2.2)
- You can touch this! Zijn de target sizes in jouw UI wel groot genoeg?
- Geef je bezoekers focus
- Je bezoekers verdienen een meeslepende ervaring!
De bedoeling van dit succescriterium
‘Zichtbare controls’ zegt niet zoveel als er vele controls zijn (links, buttons, invulvelden,..) Over welke controls en welke situaties hebben we het dan precies?
We hebben het dan over controls die zichtbaar worden als je ergens over beweegt met je muis. Denk bijvoorbeeld aan een stukje tekst. Als je erover beweegt met de muis komt er bijvoorbeeld een potloodje achter of naast dat stukje tekst te staan. Nu wordt pas duidelijk dat de tekst bewerkbaar is, omdat de control verschijnt.
In dit soort situaties zal je dus te maken gaan krijgen met dit nieuwe succescriterium: als hoveren met de muis of toetsenbordfocus controls zichtbaar maakt, is er informatie zichtbaar aanwezig dat aangeeft dat er controls zijn die zichtbaar gemaakt kunnen worden.
Het succescriterium wil het hiermee makkelijker maken voor mensen met cognitieve problematiek, mensen met slecht zicht en mensen met motorische beperkingen.
De vereisten om te voldoen
Er zijn een aantal manieren hoe je ervoor kunt zorgen dat dergelijke controls zichtbaar zijn:
- Indicatie van welke velden te bewerken zijn: als een pagina in een web editor bewerkt wordt, hebben alle velden die bewerkt kunnen worden een duidelijke control die dat aangeeft (bijv. een potlood-icoontje).
- Een optie om alle controls te laten zien: in een web editor kan ingeschakeld worden dat alle controls die zichtbaar worden bij hover, standaard zichtbaar worden gemaakt.
- Visuele toegang tot alle controls: bij e-mail zijn de controls om een bericht te verwijderen of door te sturen zichtbaar bij hover, maar permanent zichtbaar als een bericht geselecteerd is.
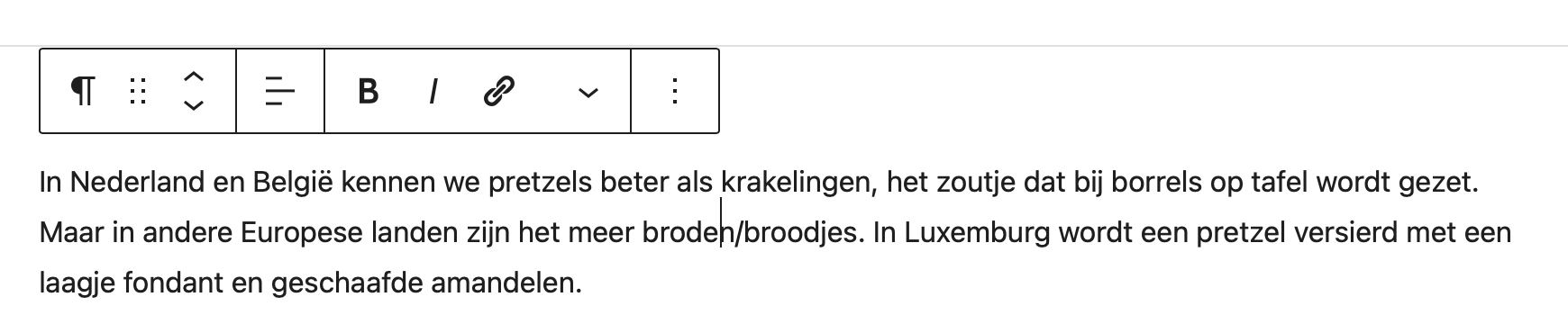
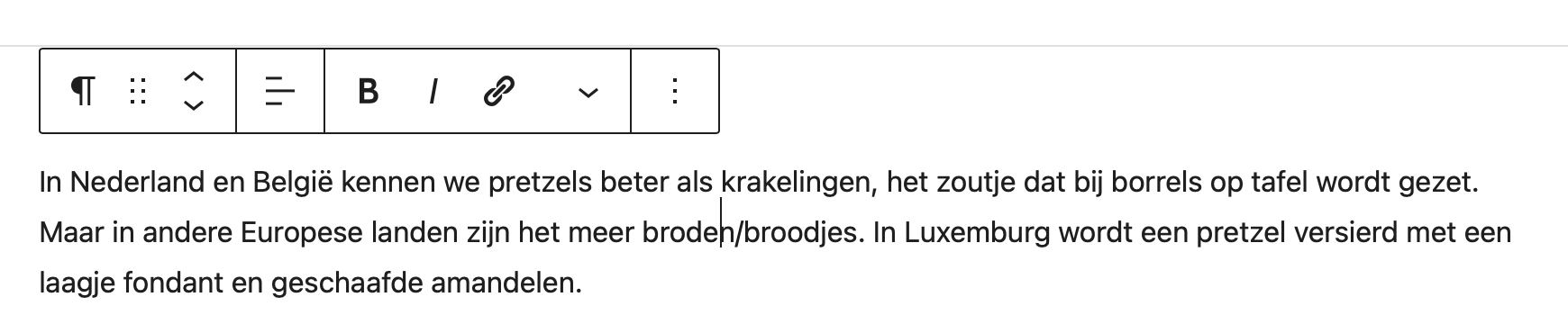
 De blokeditor van Wordpress laat de verschillende opties voor een blok permanent zien als je met de cursor in dat blok staat, wat goed is.
De blokeditor van Wordpress laat de verschillende opties voor een blok permanent zien als je met de cursor in dat blok staat, wat goed is.
Enkele uitzonderingen
Er is geen sprake van een inbreuk op dit criterium als:
- De informatie die nodig is om de componenten van de gebruikersinterface te identificeren, beschikbaar is via een gelijkwaardig component die zichtbaar is op dezelfde pagina of op een andere stap in een uit meerdere stappen bestaand proces, zonder dat hover of toetsenbordfocus nodig is.
- Het component wordt specifiek aangeboden om de ervaring voor navigatie met het toetsenbord te verbeteren.
- Er is een mechanisme of instelling beschikbaar om de informatie blijvend zichtbaar te maken;
- Het verbergen van de informatie die nodig is om het component te identificeren is essentieel (denk hierbij aan verborgen veld dat spambots tegengaat).
Conclusie
Zorg dat verborgen controls die enkel zichtbaar worden bij hover of toetsenbordfocus altijd zichtbaar gemaakt kunnen worden door een instelling, of door het visueel aan te geven dat er dergelijke controls zijn, bijvoorbeeld door ze zichtbaar te maken bij het selecteren van een e-mail of als de bewerkmodus van een web editor actief is.
Hierdoor worden ze makkelijker te vinden of te identificeren voor gebruikers en kunnen ze taken makkelijker en efficiënter uitvoeren.


 De blokeditor van Wordpress laat de verschillende opties voor een blok permanent zien als je met de cursor in dat blok staat, wat goed is.
De blokeditor van Wordpress laat de verschillende opties voor een blok permanent zien als je met de cursor in dat blok staat, wat goed is.