Eind 2022 wil het W3C de volgende versie van de Richtlijnen voor Toegankelijkheid van Webcontent uitbrengen. WCAG 2.2 wordt de nieuwe (bijgewerkte) standaard voor digitale toegankelijkheid. WCAG is ook het normdocument waar websites van overheden en publieke organisaties aan moeten voldoen.WCAG 2.2 brengt ons (naar alle waarschijnlijkheid) negen nieuwe succescriteria, waaronder eentje over verplaatsen door middel van slepen. Daar gaan we in dit artikel dieper op in.
Opgelet: WCAG 2.2 is nog geen goedgekeurde standaard. Er is dus een kleine kans dat het W3C nog wat aan dit criterium zal sleutelen. In grote lijnen verwachten we echter geen veranderingen meer.
Eerder verschenen in deze reeks
Dit is ons achtste (en laatste) artikel in de reeks over de nieuwigheden in WCAG 2.2. Eerder schreven we hierover:
- Veilig inloggen voor iedereen dankzij WCAG 2.2
- WCAG 2.2 helpt je om beter vindbare hulpfuncties aan te bieden
- Maak je controls zichtbaar voor bezoekers
- Laat gebruikers dezelfde informatie maar één keer invullen
- Help bezoekers naar de juiste pagina springen (met WCAG 2.2)
- You can touch this! Zijn de target sizes in jouw UI wel groot genoeg?
- Geef je bezoekers focus
De bedoeling van dit criterium
Het nieuwe criterium 2.5.7 Dragging Movements heeft impact op onderdelen die de gebruiker kan verplaatsen (of aanpassen) door middel van slepen (dragging). Denk hierbij aan sliders, het verslepen van berichten in een inbox of het aanpassen van een status door middel van een swipe gesture.
Met dit nieuwe criterium wordt het verplicht om ook een andere modus van bediening aan te bieden. Dit omdat niet alle gebruikers in staat zijn deze “sleep-beweging” met een muis, trackpad of vinger maken of helemaal afhankelijk zijn van toetsenbordinvoer.
Hoe je aan dit criterium kunt voldoen
WCAG gaat vaak om het aanbieden van alternatieven, en dat is hier niet anders. Als je een alternatieve manier van bediening aanbiedt naast de mogelijkheid van slepen, voldoe je aan het criterium:
- in je sollicitatieproces kan de kandidaat een CV en begeleidende brief uploaden. Naast het slepen van de documenten in het formulier, is het een goed idee om een upload-knop te plaatsen.
- Bij sliders is het een goed idee om knoppen te voorzien om terug en vooruit te bladeren.
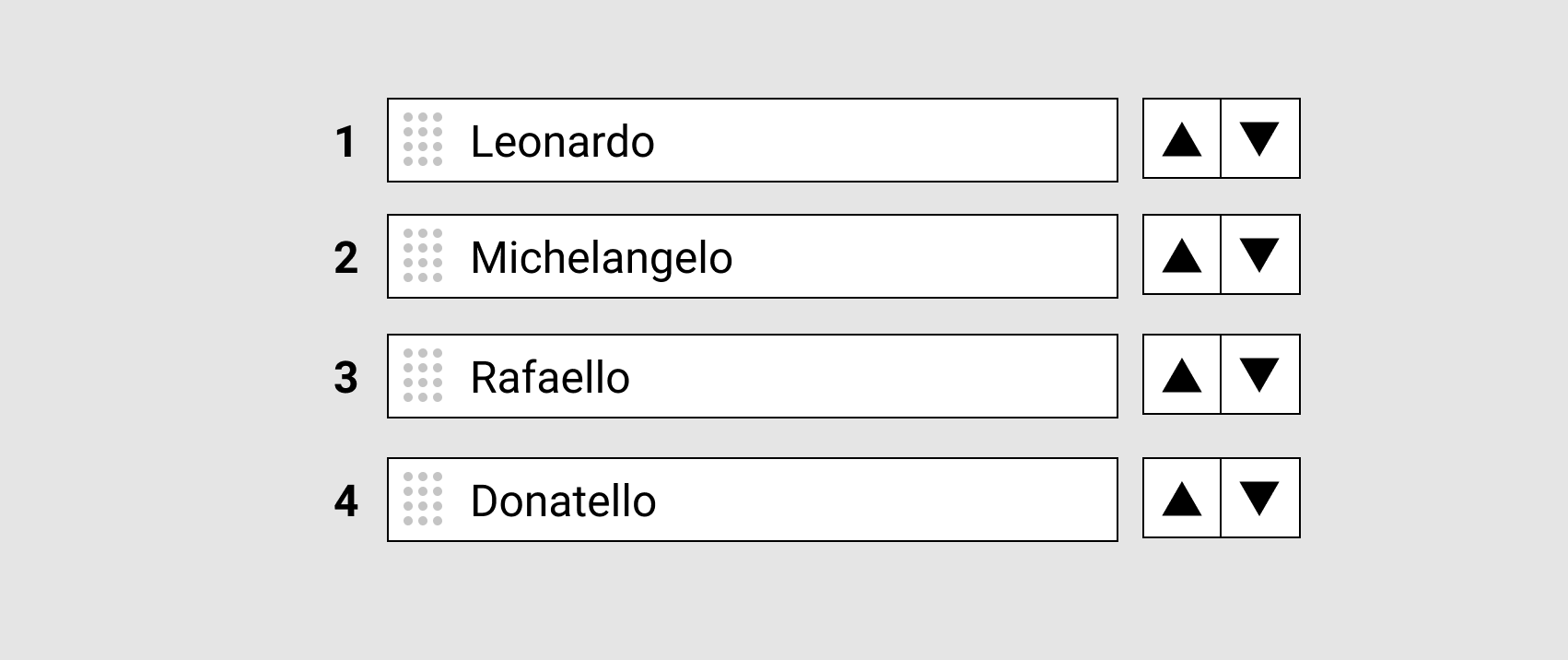
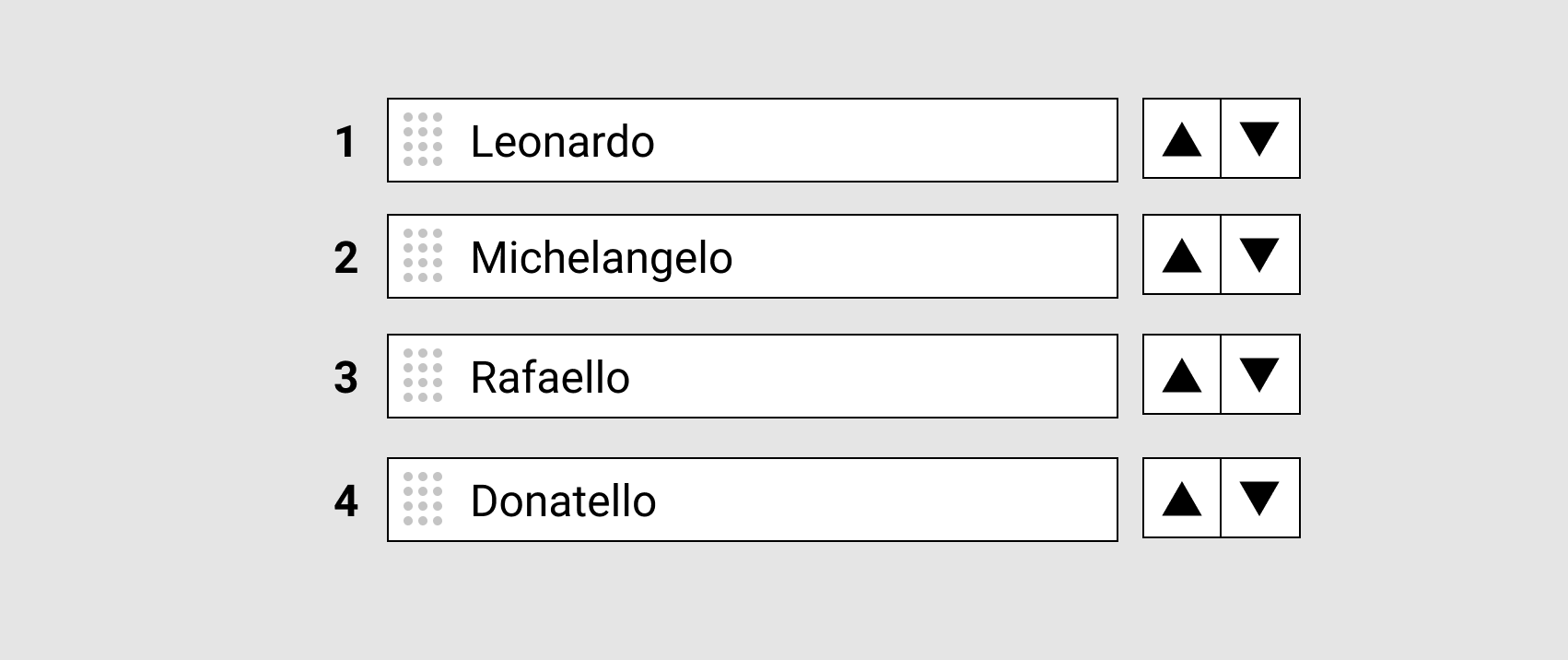
- Als je toestaat om de volgorde van items te wijzigen, is het een goed idee om een instelling te geven, waarbij gebruikers de volgorde kunnen aanpassen door een nummer op te geven bij elk item of ze te verplaatsen met knoppen. Na opslaan worden de items op die volgorde gesorteerd.
Om even te illustreren:
Deze lijst items zijn te herordenen door te slepen, maar ook door de knoppen achter ieder item:
 Welke van deze helden zou jij bovenaan zetten?
Welke van deze helden zou jij bovenaan zetten?
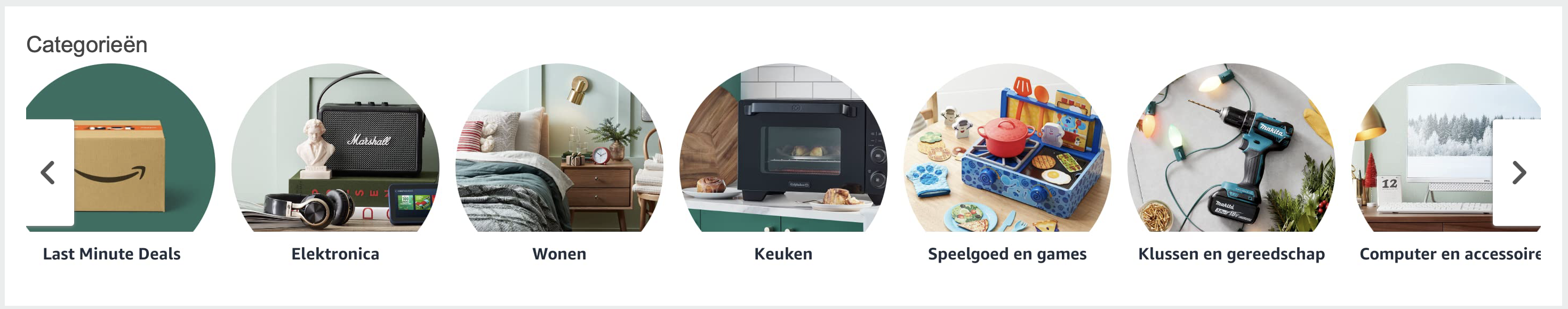
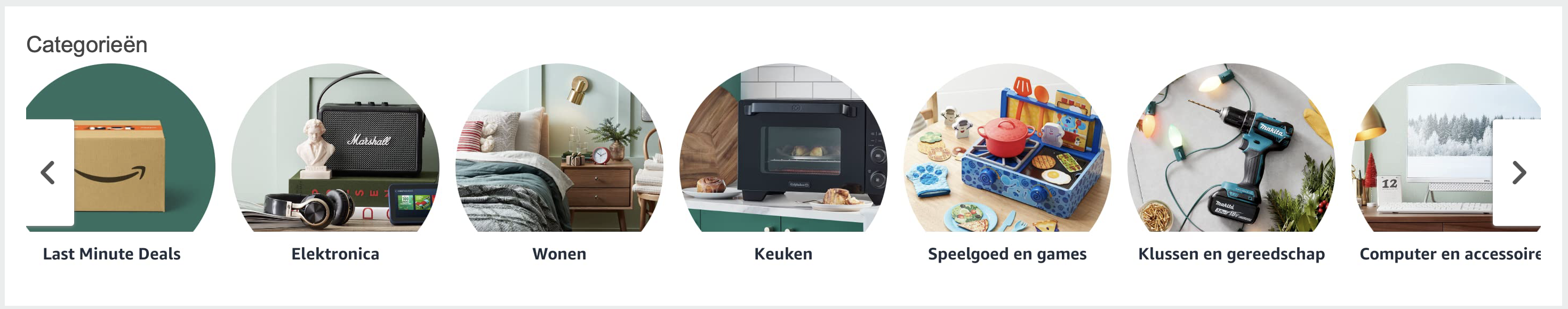
Deze slider van Amazon is te slepen, maar ze hebben ook controls aangebracht om gemakkelijk terug en vooruit te bladeren:
 Themaslider op Amazon
Themaslider op Amazon
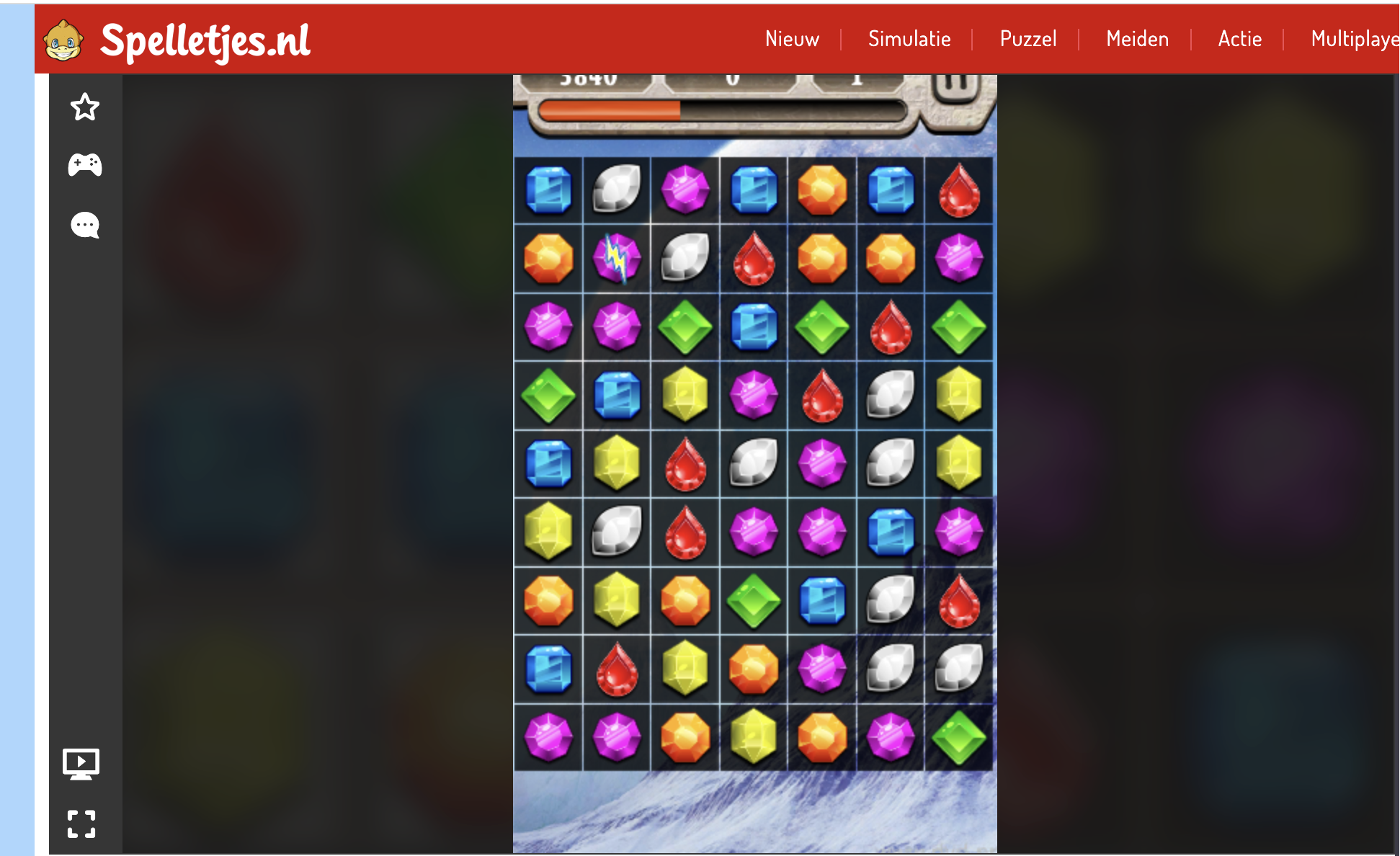
Zijn er ook uitzonderingen? Ja, als het gaat om sleepbewegingen om een tekening te maken of een spel waar het belangrijk is om een bepaald pad zo accuraat mogelijk te volgen. In dat soort situaties is slepen essentieel en geldt het criterium niet.
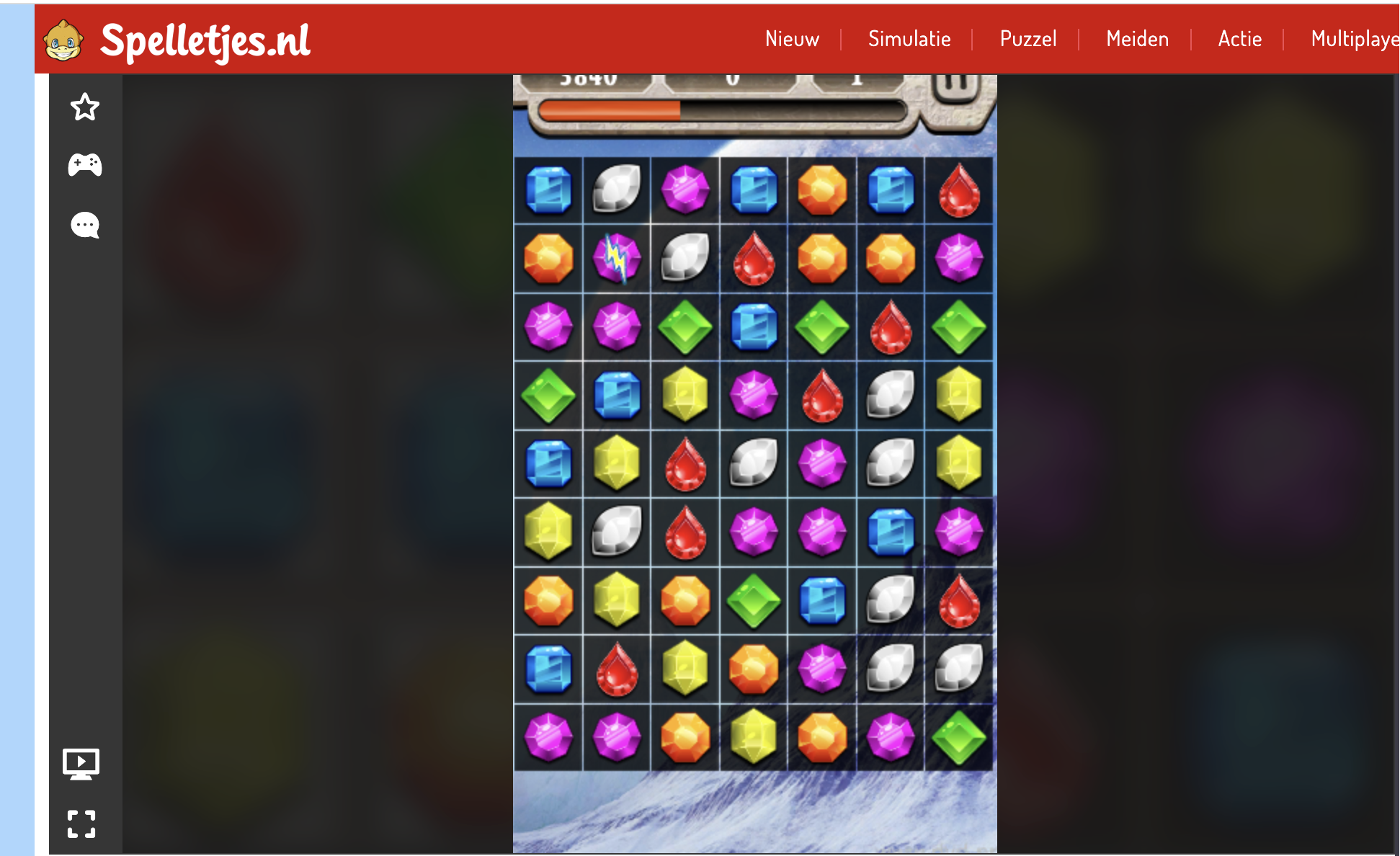
In het spel Juwelenmatch moet je door middel van slepen combinaties maken om zoveel mogelijk edelstenen op je spelbord op te ruimen. Dat is essentieel voor het spel, dus een uitzondering op dit criterium.
 Het spel Juwelenmatch
Het spel Juwelenmatch
Conclusie
Als je sleepbewegingen gebruikt, zorg ervoor dat er alternatieve manieren zijn voor bediening. Hiermee wordt een website of app weer iets meer toegankelijker en inclusiever voor iedereen!


 Welke van deze helden zou jij bovenaan zetten?
Welke van deze helden zou jij bovenaan zetten? Themaslider op Amazon
Themaslider op Amazon Het spel Juwelenmatch
Het spel Juwelenmatch