Eind 2022 wil het W3C de volgende versie van de Richtlijnen voor Toegankelijkheid van Webcontent uitbrengen. WCAG 2.2 wordt de nieuwe (bijgewerkte) standaard voor digitale toegankelijkheid. WCAG is ook het normdocument waar websites van overheden en publieke organisaties aan moeten voldoen.WCAG 2.2 brengt ons (naar alle waarschijnlijkheid) negen nieuwe succescriteria, waaronder twee over focus. Daar gaan we in dit artikel dieper op in.
Opgelet: WCAG 2.2 is nog geen goedgekeurde standaard. Er is dus een kleine kans dat het W3C nog wat aan dit criterium zal sleutelen. In grote lijnen verwachten we echter geen veranderingen meer.
Eerder verschenen in deze reeks
Dit is ons zevende artikel in de reeks over de nieuwigheden in WCAG 2.2. Eerder schreven we hierover:
- Veilig inloggen voor iedereen dankzij WCAG 2.2
- WCAG 2.2 helpt je om beter vindbare hulpfuncties aan te bieden
- Maak je controls zichtbaar voor bezoekers
- Laat gebruikers dezelfde informatie maar één keer invullen
- Help bezoekers naar de juiste pagina springen (met WCAG 2.2)
- You can touch this! Zijn de target sizes in jouw UI wel groot genoeg?
- Je bezoekers verdienen een meeslepende ervaring!
Even duidelijkheid scheppen over de criteria rond focus
Twee criteria over focus indicators? Waren er daar al niet succescriteria aanwezig voor? Om scherp te stellen waar het nieuwe criterium over gaat, eerst even dit:
Ja, we hebben al criteria om focus indicators te beoordelen:
Nu komen daar 2.4.11: Focus Appearance (niveau AA) en 2.4.12: Focus Obscured (Minimum, niveau AA) bij. Wat brengen ze voor nieuws?
2.4.12 Focus Obscured is om te beoordelen dat het element dat focus krijgt, niet geblokkeerd wordt (door een sticky header/footer of modals zoals cookiemeldingen). Het criterium 2.4.11 Focus Appearance beoordeelt een focusindicator op:
Het criterium 2.4.11 Focus Appearance: beoordeelt een focusindicator op:
- minimale grootte
- contrast
- aangrenzend contrast
De laatste twee punten bevatten meer zaken waarop de zichtbaarheid van een focus indicator beoordeeld kan worden dan enkel de contrastratio. In zijn geheel is het nieuwe criterium een aanscherping van 2.4.7 en 1.4.11.
Waar moet je aan voldoen?
Er zijn drie vereisten.
1. Een minimaal gebied is aanwezig
- Minstens even groot als het gebied van een 1 pixel dikke omtrek van het component zonder focus, of
- minstens even groot als het gebied van een lijn van 4 pixels dik langs de kortste zijde van het minimale begrenzingskader van het component zonder focus, en geen enkel deel van het gebied is dunner dan 2 pixels.
Noot: het minimale begrenzingskader is het kleinste omhullende vak waarbinnen alle punten van een vorm liggen. Wanneer een onderdeel uit losstaande delen bestaat, zoals een link die zich over meerdere lijnen uitstrekt, wordt elk deel geacht een eigen begrenzingskader te hebben.
2. Een contrasterend gebied is aanwezig
Het gebied heeft een contrastverhouding van ten minste 3:1 tussen de kleuren wanneer de component is gefocust en wanneer deze niet is gefocust.
3. Aangrenzend contrast is in orde
Wanneer de indicator aangrenzend is aan een component, heeft het een contrastverhouding van ten minste 3:1 of een dikte van ten minste 2 pixels.
Een laatste vereiste is dat het onderdeel met de focus niet volledig verborgen wordt door andere componenten of inhoud.
Hoe te voldoen
Klinken de termen en voorwaarden ingewikkeld? Laten we even met wat voorbeelden illustreren hoe het precies zit.
Contrasterend gebied
We beginnen met het makkelijkste: de vereiste van een contrasterend gebied.

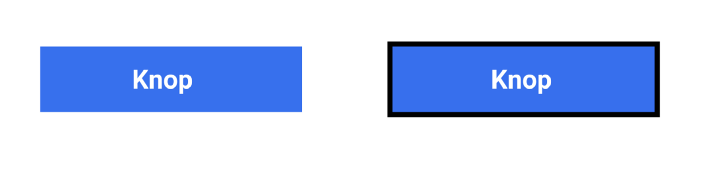
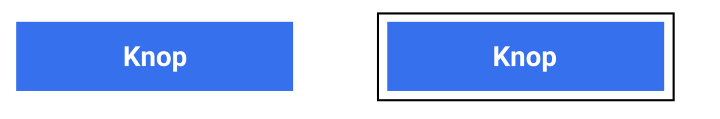
Een blauwe knop met zwarte rand
We hebben hier een blauwe knop, met witte tekst. Als deze knop focus krijgt, komt er zwarte rand omheen.
De zwarte rand is de focusindicator. Het verschil tussen de knop zonder en met focus, is de verandering van een witte achtergrondkleur naar een zwarte achtergrondkleur. Dit gebied is het contrasterend gebied en moet voldoen aan aan contrastratio van 3:1. Het contrast tussen wit en zwart is 21:1 en voldoet dus aan deze vereiste.
Maar, wat als je geen rand zou gebruiken? En de blauwe knop bij focus gewoon zwart laat worden?

Knop die bij focus volledig zwart wordt
Omdat de gehele knop van kleur verandert, is het contrasterend gebied ook de gehele knop. De kleur verandert hier van blauw van zwart. De contrastratio tussen blauw en zwart is (in dit geval) 4.86:1 en voldoet dus ook aan deze vereiste.

Een focusindicator aan de binnenkant
Wat als je de rand aan de binnenkant van de knop zou zetten? De zwarte rand is het contrasterend gebied. In het gebied verandert de kleur van blauw naar zwart, en hier is het contrast ook 4.86:1. Dit voldoet.

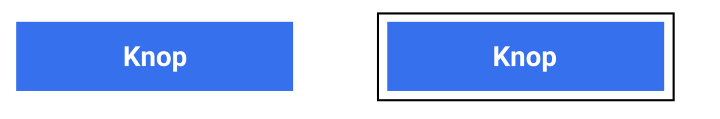
Een focusindicator met afstand tussen de indicator en de knop
En als je tussen de zwarte rand van de focusindicator en de knop witruimte zou laten? De zwarte rand is het contrasterend gebied. In dit geval verandert het van de witte achtergrondkleur naar zwart. De contrastratio tussen wit en zwart is 21:1 en voldoet dus aan deze vereiste.
Mogelijk vraag je je nu af: wat als we een knop gebruiken die een schaduw met verlooptint krijgt als die focus ontvangt?
Het antwoord is eenvoudig: enkel het gedeelte van de verlooptint dat voldoende contrast biedt, zal gelden als het contrasterend gebied.
Samengevat: hoe groter het contrast tussen een gefocust en niet-gefocust element, hoe makkelijker het te zien is.
Maar een goed contrast alleen is niet voldoende om aan het criterium te voldoen. Er zijn nog twee vereisten, waaronder die van minimaal gebied.
Minimaal gebied
Even een korte opfrissing:
- Minstens even groot als het gebied van een 1 pixel dikke omtrek van het component zonder focus, of
- minstens even groot als het gebied van een lijn van 4 pixels dik langs de kortste zijde van het minimale begrenzingskader van het component zonder focus, en geen enkel deel van het gebied is dunner dan 2 pixels.
Haal nu even diep adem, we gaan rekenen!
Stel, we hebben een knop van 100 pixels breed en 50 pixels hoog. De omtrek van de knop is 100 + 100 + 50 + 50 = 300 pixels. De 4 pixels voor de hoeken moeten hier afgetrokken worden en dan zit je met een minimaal gebied van 296 pixels. Als je een rand gebruikt bij een knop als focusindicator, dan moet de oppervlakte van de indicator minstens 296 pixels beslaan.
Om het even te illustreren:

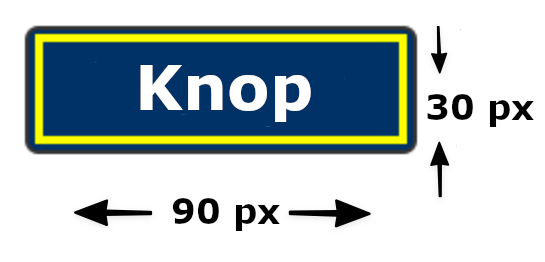
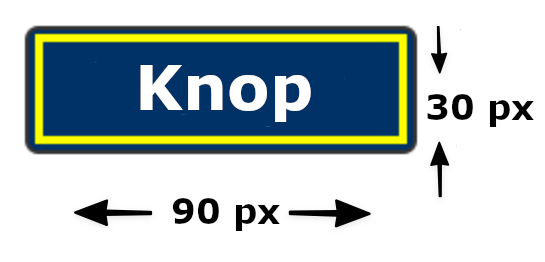
Omtrek berekenen van de knop zodat de oppervlakte van de indicator berekend kan worden.
We hebben hier een knop die 90 pixels breed is en 30 pixels hoog. De omtrek van de knop is dus 90 + 90 + 30 + 30 = 240–4 pixels voor de hoeken = 236 pixels.
- De gele focusindicator staat binnen de knop, met steeds 2 pixels afstand tussen de rand van de knop en de indicator.
- De afmetingen zijn dus: 88 + 88 + 28 + 28 = een oppervlakte van 232 pixels. Dat is minder dan de 236 pixels van de knop.
- Als de gele focus indicator 1 px dik is, zou het niet voldoen aan deze vereiste.
- Door de indicator 2 px dik te maken, verdubbelt de oppervlakte van de indicator: 464 pixels. Dat is wel groter dan de omtrek van de knop en zodoende voldoet dit voorbeeld aan de vereiste voor een minimaal gebied.
Dit rekenwerk moet je in principe ook doen als je component een cirkel (of andere vorm) is of als de focus indicator geen rand is, maar een verlooptint.
Wat als je een focusindicator hebt aan enkel de kortste zijde van een component? Is dat dan fout? Nee. Als je de kortste zijde gebruikt van een element en de indicator is 4 px breed, voldoe je ook aan de vereiste.
Samengevat: hoe groter de oppervlakte van een focus indicator, hoe beter deze zal opvallen.
Maar hoe zit het met het contrast tussen de focus indicator zelf en het component? Goed dat je het vraagt!
Aangrenzend contrast
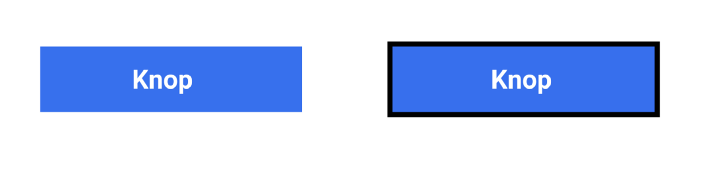
We hebben hier een blauwe knop (#314cff) , met een iets andere kleur blauw (#1100cd) als focusindicator. De focusindicator heeft voldoende contrast met de witte achtergrond. En de oppervlakte van de indicator is groter dan de omtrek van de knop. Toch is de indicator niet goed zichtbaar. Hier komt het aangrenzend contrast in het spel.
Die voorwaarde stelt: als de focusindicator aan een component grenst (wat hier het geval is) dan moet het contrast tussen het component en de indicator minstens 3:1 moet zijn. In bovenstsaand voorbeeld is het contrast tussen het blauw van de indicator en van de knop niet voldoende, het is slechts 1.89:1. Het voldoet dus niet aan de derde vereiste van dit criterium.
Hoe kun je dit oplossen? Door een kleur voor de focusindicator te gebruiken die beter contrasteert of door de indicator minstens 2px dik te maken. Het voorbeeld hierboven heeft een 2px dikke rand en voldoet dus aan deze voorwaarde.
Samengevat: als de focusindicator aan het component grenst, zorgt een hoog contrast tussen die twee voor een betere zichtbaarheid.
Conclusie
Om aan de succescriteria te voldoen mag het element dat focus krijgt niet geblokkeerd worden door een overlappend element, moet een focusrand dus een bepaald aantal pixels dik zijn en het contrast tussen het element zónder en mét focus moet hoog genoeg zijn. Zoals je gemerkt hebt, komt er in de praktijk helaas een heleboel rekenwerk aan te pas!
We hopen dat er binnenkorte slimme tools komen — bijvoorbeeld in de vorm van een plugin voor Sketch of Figma — die je dit rekenwerk uit handen nemen!