Je bent ze vast al eens tegengekomen op een website: een knopje of uitklapmenu met het icoon van een rolstoel of oog en het label Toegankelijkheid of Accessibility. Achter zo'n knop gaan allerlei toegankelijkheidsopties schuil, zoals een voorleesfunctie, een instelling om de tekst groter te maken of de tekstlay-out dyslexie-vriendelijk te maken.
Zo’n menu noemen we een overlaytool voor toegankelijkheid — of kortweg overlay. Maar, doen die overlays wel wat ze beloven en zijn er ook alternatieven? Dat onderzoeken we in dit artikel.
Overlays: wondermiddel of window dressing
Overlays zijn (externe) scripts of plug-in’s die een website-eigenaar aan een bestaande website kan toevoegen. Ze hebben ronkende namen zoals AccessiBe, EqualWeb, MaxAccess of UserWay. Sommige overlays zijn gratis, maar voor de meeste tools moet de website-eigenaar een abonnement afsluiten.
Sommige van deze SaaS-aanbieders (SaaS staat voor Software As a Service) beweren dat je slechts één regel code aan een webpagina moet toevoegen, en dat je vervolgens van al je toegankelijkheidsproblemen (en zelfs juridische risico's!) verlost bent. Spoiler alert: dat zijn erg gevaarlijke claims. Omdat er nogal wat misverstanden en controverse bestaan over overlays, zoomen we in dit artikel in op wat overlays werkelijk kunnen.
En omdat aanbieders van overlaytools ook hier steeds vaker mee goochelen, gaan we ook dieper in op wat AI (Artificiële Intelligentie) kan betekenen voor het automatisch oplossen van toegankelijkheidsproblemen op websites.
De ene overlay is de andere niet
Grofweg onderscheiden we twee soorten overlays:
- Een gebruikersmenu waarmee bezoekers tekst- of achtergrondkleuren kunnen aanpassen, tekst kunnen vergroten of laten voorlezen. Dergelijke overlays zijn énkel zinvol wanneer de website zelf al behoorlijk toegankelijk is, maar dat vergeten de aanbieders vaak te vermelden. We noemen deze overlays in dit artikel klassieke overlays.
- Overlays die voor de gebruiker grotendeels onzichtbaar zijn, maar onderliggende toegankelijkheidsproblemen op ontoegankelijke websites geautomatiseerd trachten te verhelpen. De aanbieders van dergelijke tools beweren vaak dat het met AI mogelijk is om een site conform te maken aan de vereisten in de Web Content Accessibility Guidelines (WCAG) of de Americans with Disabilities Act (ADA). We noemen dit type overlay verder AI-overlays.
Daarnaast zijn er ook combinatievormen op de markt die eigenschappen van de klassieke overlay combineren met AI-functionaliteiten.
Ten slotte zijn er ook aanbieders die menselijke experts (webontwikkelaars) inschakelen om maatwerkcode te injecteren in een bestaande website om specifieke toegankelijkheidsproblemen op te lossen. Deze aanpak wijkt sterk af van wat de traditionele overlays bieden, en daarom gaan we hier in dit artikel niet verder op in.
De klassieke overlay
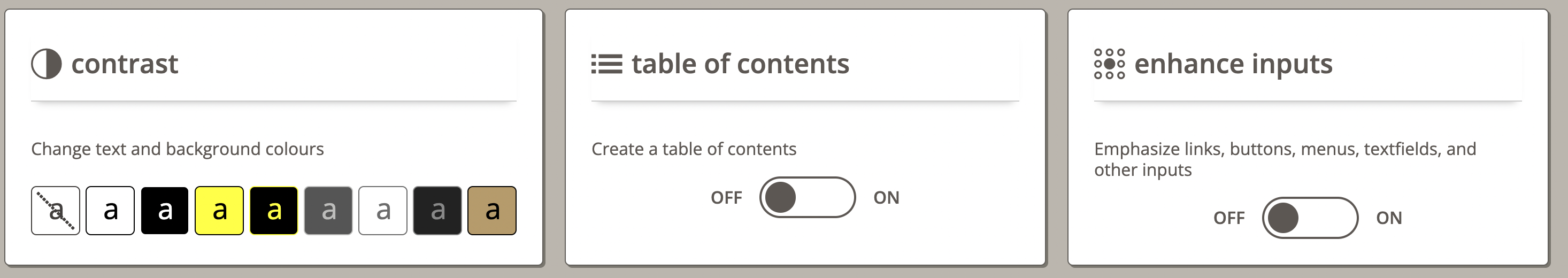
Op onderstaand screenshot zie je een deel van de instellingen die UI Options van het Fluid-Project biedt. Deze overlay is gratis.
Met UI Options kan een bezoeker van je website allerlei aanpassingen doen:
- de lettergrootte veranderen,
- een ander lettertype kiezen,
- de afstand tussen alinea’s aanpassen,
- andere kleuren voor tekst en achtergrond instellen (te kiezen uit een beperkte lijst van kleurencombinaties zoals wit op zwart, en omgekeerd, of zwart op geel, en omgekeerd),
- een inhoudstafel invoegen,
- invoervelden en knoppen beter doen opvallen.
Het voorbeeld komt van de site GPII Developer Space, waar je zelf kunt uitproberen hoe dit werkt.
Overlays versus wat browsers al kunnen
De meeste overlays kunnen nog veel meer. Zo kunnen ze ook automatisch een hoger contrast tussen tekst en achtergrond creëren. Maar daar heb je strikt genomen geen overlay voor nodig. Alle browsers en besturingssystemen laten gebruikers al jaren toe om de kleur- en contrastinstellingen aan te passen. Browserextensies kunnen nog meer aanpassingen bieden. Overlaytools brengen hier dus niets nieuws.
Meer zelfs: als een gebruiker behoefte heeft aan hoger contrast of grotere letters, dan valt te verwachten dat de gebruiker dat op alle websites nodig heeft, en is het een stuk logischer om dat eenmalig in te stellen dan op elke website afzonderlijk. Anderzijds kennen gebruikers die minder technisch onderlegd zijn deze opties misschien niet.
AI-overlays
De ontwikkelaars van sommige overlays beweren dat websites dankzij de in hun tools ingebouwde AI volledig kunnen voldoen aan WCAG of Section 508. Dankzij AI zouden de issues niet alleen automatisch gevonden kunnen worden, maar zelfs automatisch gerepareerd.
Deze beweringen stoten op veel kritiek van toegankelijkheidsexperts. De Overlay Fact Sheet van Karl Groves beschrijft waarom deze bewering onrealistisch zijn. Honderden toegankelijkheidsexperts, waaronder de meeste van de consultants van Eleven Ways, hebben deze factsheet ondertekend.
Verderop in het artikel, onder AI To the Rescue, verkennen we de mogelijkheden van AI verder.
Kritiek op overlays
We mogen niet elke overlay over dezelfde kam scheren. Dit artikel is geen vergelijkende test en we vellen geen oordeel over de claims die sommige aanbieders maken. Dat laten we graag aan anderen over, maar wat zeker is: openlijke kritiek op specifieke overlays heeft jammer genoeg al tot meerdere rechtszaken geleid:
Niet alleen toegankelijkheidsexperts staan kritisch tegenover dit soort tools. Ook personen met een functiebeperking en organisaties die deze groep vertegenwoordigen hebben al vaak kritiek geuit. Een daarvan is de doofblinde activiste Haben Girma. Ook de National Federation of the Blind in de Verenigde Staten en het European Disability Forum (EDF) hebben misleidende uitspraken over wat overlay kunnen, afgekeurd.
Bye bye overlays?
Voor gebruikers die overlaytools heel vervelend vinden of die ervaren dat ze conflicteren — ja, dat kan! — met een “echte” screenreader, bestaat de browserextensie AccessiByeBye waarmee een specifieke extensie uitgeschakeld wordt. De ironie van het bestaan van deze extensie zal je vast niet ontgaan.
Traditionele toegankelijkheidscheckers versus overlays
Traditionele toegankelijkheidscheckers zoals browserextensies (denk aan Axe of Wave) of bookmarklets vinden overtredingen tegen hoogstens 30% van de succescriteria in WCAG 2.2 (zie bijvoorbeeld Automated WCAG Testing is Not Enough for Web Accessibility ADA Compliance).
Dit betekent niet dat ze niet meer dan 30% van de werkelijk voorkomende fouten kunnen vinden, want voor sommige criteria is het aantal fouten veel hoger dan voor andere. Bij Eleven Ways hebben we ervaring met verschillende van die checkers en kennen we hun beperkingen.
Hieronder volgen een paar voorbeelden.
- Een automatische checker kan gemakkelijk detecteren dat een afbeelding een tekstalternatief heeft (b.v. door de afwezigheid van het alt-attribuut). Wat een checker niét weet, is of een gevonden tekstalternatief effectief bij de afbeelding past of geschikt is in de gebruikte context. Dit zijn voorbeelden van overtredingen van succescriterium 1.1.1 Non-text content.
- De meeste checkers kunnen detecteren wanneer het contrast tussen een stuk tekst en de achtergrond te laag is. Dit is een overtreding van succescriterium 1.4.3 Contrast (Minimum). Maar dezelfde checkers hebben moeite met het controleren van contrasten wanneer de achtergrond half doorzichtig is of een kleurverloop gebruikt. En het contrast tussen een UI-element en de omringende achtergrondkleur (voor succescriterium 1.4.11 Non-text Contrast) kunnen ze tot nog toe niet betrouwbaar detecteren.
- Sommige checkers helpen toegankelijkheidsexperts door de toetsenbordvolgorde in een pagina te visualiseren. Dit is nuttig bij de evaluatie van succescriterium 2.4.3 Focus Order. Maar de bevestiging dat de toetsenbordvolgorde in een pagina logisch is, vraagt nog steeds menselijk inzicht.
- Toegankelijkheidscheckers kunnen wel detecteren dat een pagina een YouTube-video bevat, maar niet of die video (kwalitatieve) ondertitels voor doven en slechthorenden bevat (succescriterium 1.2.2 Captions (Prerecorded)), en evenmin of audiodescriptie nodig is (succescriterium 1.2.5 Audio Description (Prerecorded)).
- Toegankelijkheidscheckers controleren niet de kwaliteit van ondertiteling voor slechthorenden en doven. Automatische gegenereerde ondertitels, zoals die van YouTube, voldoen niet aan de vereisten voor goede ondertiteling.
Trap niet in de val
Aangezien een automatische checker niet meer dan 30% van de problemen kan detecteren, moet de rest handmatig worden getest. Het zou niet logisch zijn om te denken of te beweren dat er tools bestaan die meer problemen kunnen oplossen dan ze kunnen detecteren. Toch is dat wat sommige aanbieders van overlays op hun websites claimen.
AI to the rescue?
We kunnen er niet omheen: artificiële intelligentie (AI) is alomtegenwoordig. De technologie biedt een ongelooflijk potentieel om de digitale wereld toegankelijker te maken. AI is echter geen magische oplossing om bestaande websites en apps met een druk op de knop toegankelijk te maken. Wie dat probeert, neemt een groot risico!
AI ziet wat jij niet ziet… of niet?
Een van de meest tot de verbeelding sprekende eigenschappen van AI voor mensen met een visuele beperking is dat AI kan 'zien'. Je zou dus kunnen verwachten dat redacteuren afbeeldingen op websites niet langer handmatig hoeven te beschrijven.
Echter, afbeeldingen in gebruikersinterfaces kunnen verschillende functies hebben. Een AI kan lang niet altijd bepalen of een afbeelding decoratief is of niet, en heeft veel moeite met het begrijpen van de functie (en dus het beschrijven) van iconen en grafische knoppen. Ook het beschrijven van complexe afbeeldingen zoals infografieken blijkt nog knap lastig voor AI-tools, zoals in januari 2023 bleek uit een onderzoek van Adrian Roselli.
Kortom: het is niet omdat AI Computer Vision een afbeelding tot in het fijnste detail kan beschrijven, dat zo’n AI ook in staat is om heldere, beknopte en zinvolle tekstalternatieven te bedenken. Om die reden, en omdat AI ook op andere vlakken nog vaak de mist in gaat, kan het blindelings vertrouwen in AI de ontoegankelijkheid van een website juist versterken. Opletten, dus!
Artificiële intelligentie heeft zich in de laatste jaren sterk ontwikkeld, maar intussen werden zowel in WCAG 2.1 (2018) als WCAG 2.2 (2023) succescriteria toegevoegd die nog moeilijker te automatiseren zijn dan de oorspronkelijke criteria van WCAG 2.0. Dit geldt bijvoorbeeld voor succescriterium 1.3.5 Identificeer het doel van de input, waar de tool zou moeten weten of het formulier naar gegevens van de gebruiker zelf vraagt of bedoeld is om gegevens over iemand anders in te voeren.
In de Europese Unie is de huidige standaard voor toegankelijkheid van overheidswebsites niet WCAG maar EN 301 549. Deze standaard is gedeeltelijk gebaseerd op WCAG maar voegt ook eigen criteria toe waarvan de evaluatie nog moeilijker te automatiseren is dan van de criteria uit WCAG 2.1.
Op dit moment kunnen AI-gebaseerde overlaytools de kloof tussen traditionele toegankelijkheidscheckers (die helemaal niet beweren een site te verbeteren) en volledige conformiteit aan de huidige toegankelijkheidsstandaarden niet dichten. De beweringen van sommige aanbieders van overlaytools dat dit wèl zou kunnen, zijn dus overdreven en misleidend.
In de Europese Unie moeten dergelijke AI-tools trouwens niet alleen werken voor Engelstalige websites maar voor alle talen die in de EU een officiële status hebben. Dit zijn niet alleen de 24 officiële talen van de Europese Unie, maar ook talen die in lidstaten een officiële status hebben zonder officiële talen van de EU te zijn. Momenteel zijn dit het Luxemburgs en het Turks. Zelfs ChatGPT kent niet al deze talen.
Wat is een betere aanpak?
Een overlaytool bestrijdt enkel (sommige) symptomen van slechte toegankelijkheid, maar de grondoorzaak wordt niet aangepakt.
Om consequent toegankelijke webpagina’s te produceren is een intern veranderingsproces nodig, bijvoorbeeld zoals beschreven in ISO 30071-1. Op basis van deze standaard ontwikkel je competentie in inclusief design via vijf stappen:
- Creëer bewustzijn rond toegankelijkheid in je organisatie. Leg uit waarom Inclusief Design belangrijk is en welke voordelen het biedt.
- Maak van inclusie een kernwaarde en ontwikkel een strategie. Zorg dat alle medewerkers hun rol begrijpen en train ze hierin.
- Werk consistente processen uit voor het ontwerpen en ontwikkelen van inclusieve digitale producten. Focus op herhaalbare methoden in plaats van simpele checklists.
- Meet de effectiviteit van je nieuwe aanpak. Gebruik hiervoor conformiteitsaudits, maar test ook met echte gebruikers.
- Blijf op de hoogte van technologische ontwikkelingen die invloed hebben op toegankelijkheid. Pas je aanpak aan waar nodig.
Het is essentieel om samen te werken met professionals die ervaring hebben in inclusief design en toegankelijkheid. Onze accessibilty- en inclusive design-experts helpen je om een duurzame strategie te ontwikkelen, waarbij toegankelijkheid integraal wordt opgenomen in elke stap van het ontwerp- en ontwikkelingsproces. Met onze begeleiding kun je ervoor zorgen dat je website niet alleen voldoet aan de wettelijke vereisten, maar ook echt gebruiksvriendelijk is voor iedereen.
Conclusie
Accessibility overlays kunnen een tijdelijke oplossing zijn voor sommige toegankelijkheidsproblemen, maar ze bieden nooit een volwaardige of complete oplossing. Bovendien zorgen ze er niet voor dat een site volledig conform is. Bij Eleven Ways geloven we in een structurele en duurzame benadering van digitale toegankelijkheid. In plaats van oppervlakkige oplossingen zoals overlays, richten wij ons op het integreren van toegankelijkheid in de kern van het ontwerp- en ontwikkelingsproces. Wij begeleiden organisaties door dit proces, van bewustwording, audits en training tot strategisch advies en het ontwikkelen van consistente processen die leiden tot digitale producten die echt toegankelijk zijn voor iedereen.
Artikel van Christophe Strobbe en Roel Van Gils