Met CSS media queries kunnen we instellingen en voorkeuren van de browser en het besturingssysteem aanspreken om daar vervolgens wat mee te doen. De meest bekende media query is die waarbij je diverse viewports (schermgroottes) definieert in de CSS en aan elke schermgrootte specifieke stijlen koppelt:
@media screen and (min-width: 600px) {
.element {
/* Voeg hier je stijlen toe */
}
}
Dit is de basis van responsive webdesign, de intussen helemaal ingeburgerde techniek waarbij websites zich aanpassen aan het scherm waarmee een bezoeker je website bekijkt. Je kunt echter veel meer met media queries. Zo kunnen ze je helpen om je website toegankelijker te maken. Daar gaat dit aritkel over.
Dark Mode is je vriend
Wist dat je Dark Mode een van de meest gebruikte toegankelijkheidsfuncties is op smartphones en tablets? Veel mensen vinden het fijn om hun ogen niet te veel te vermoeien. Het gaat lang niet alleen om mensen met een visuele handicap. Als developer herken je dat misschien ook wel, door het gebruik van je code editor en browser in een donker thema.

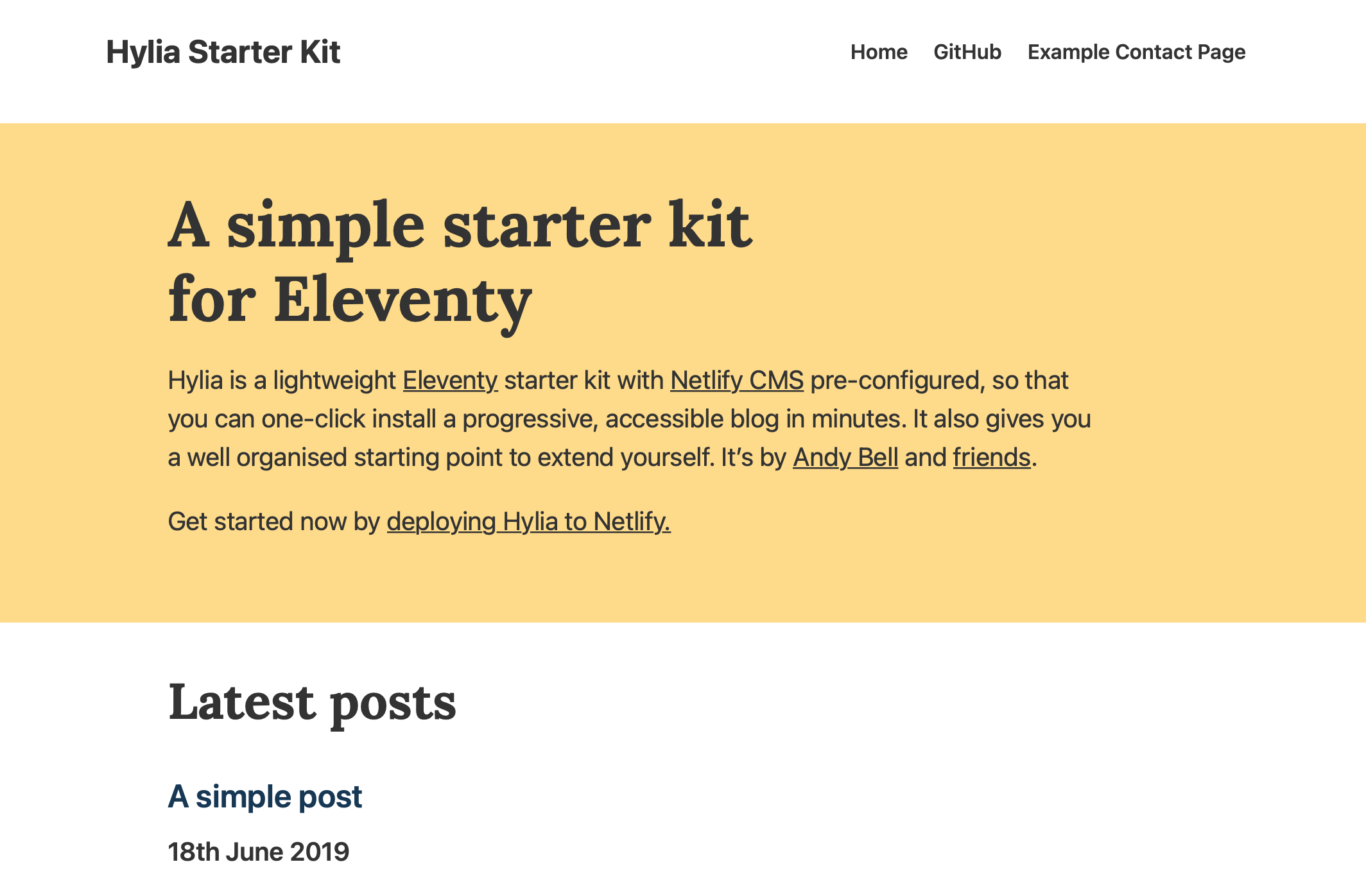
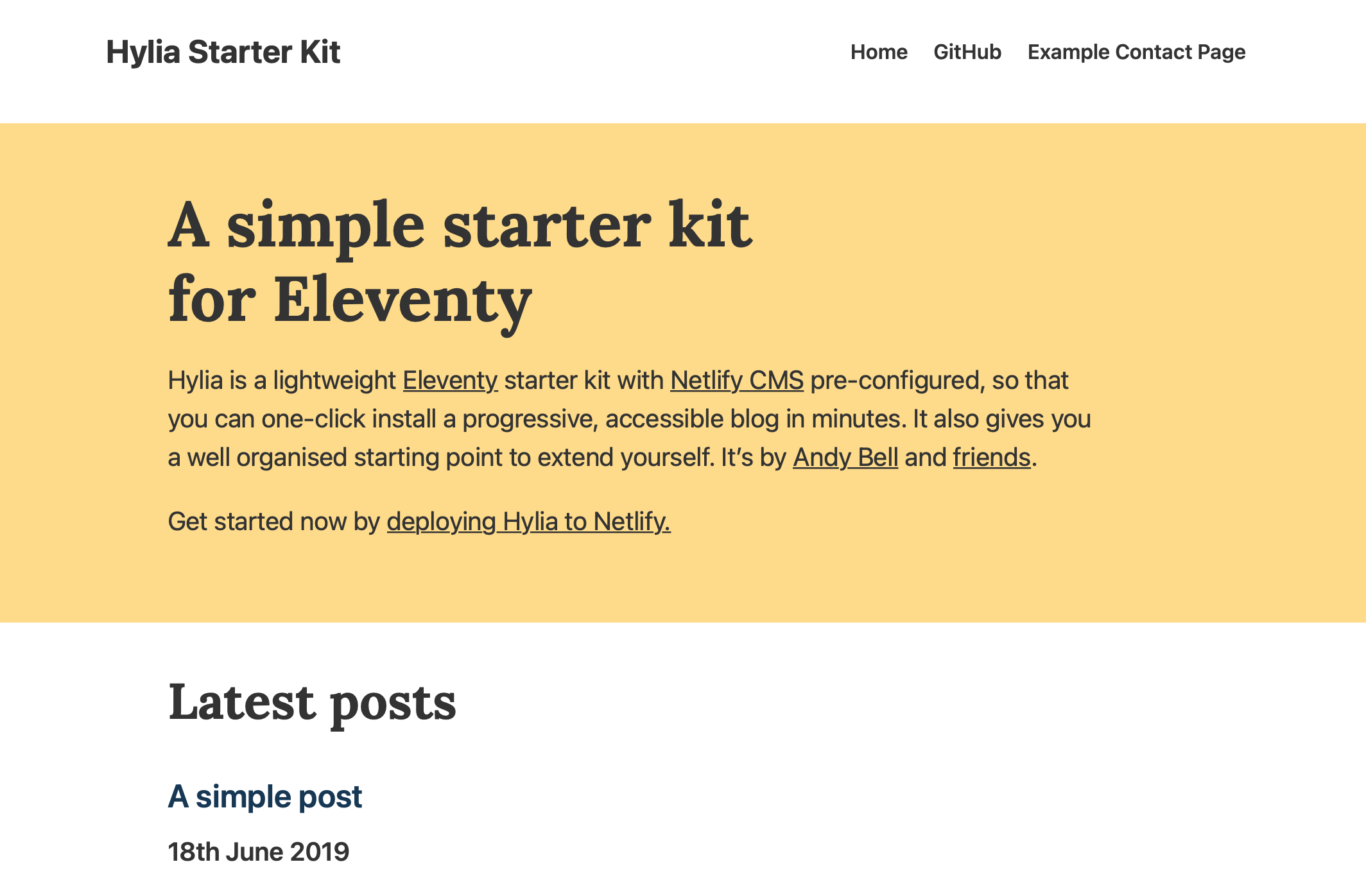
Website in Light Mode

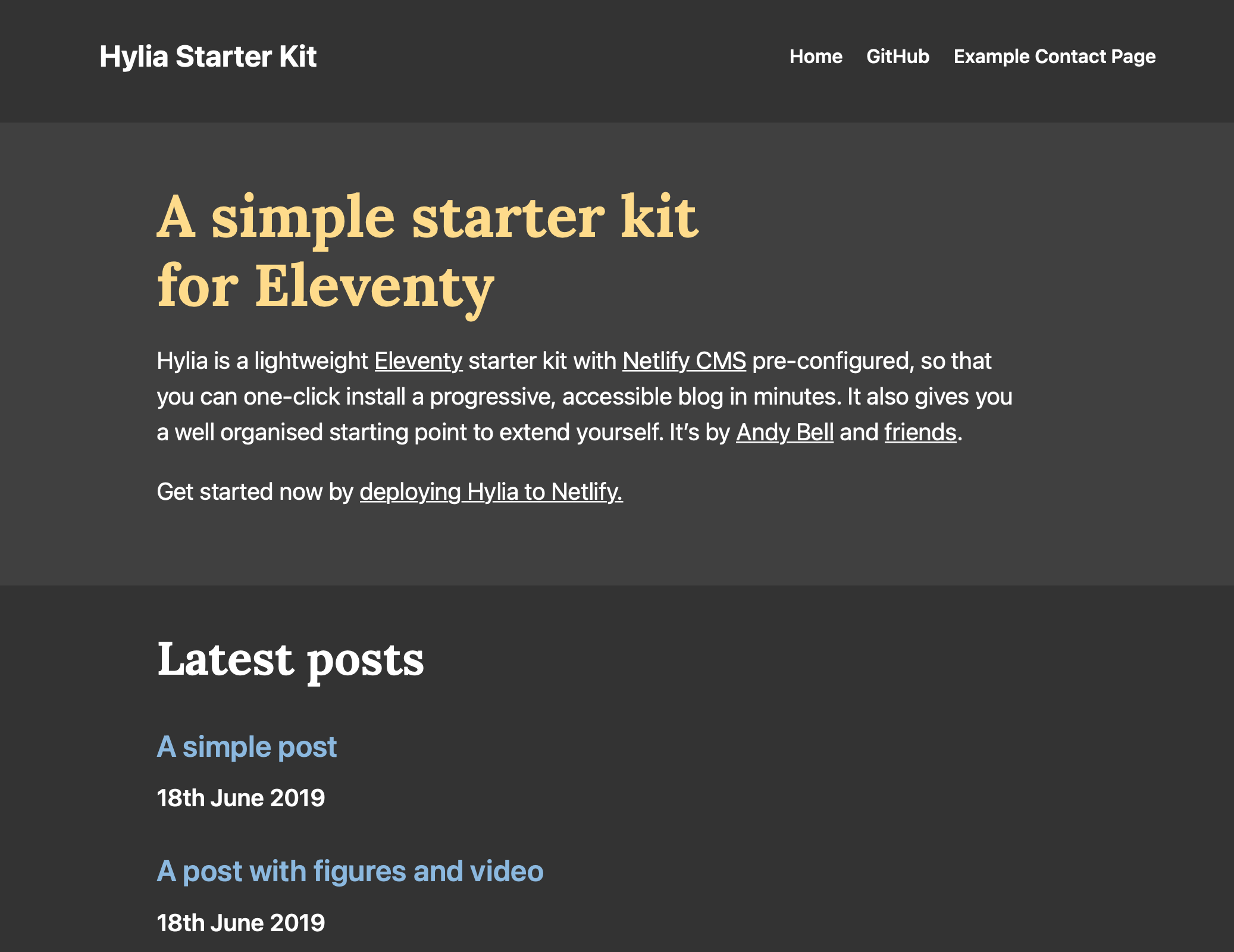
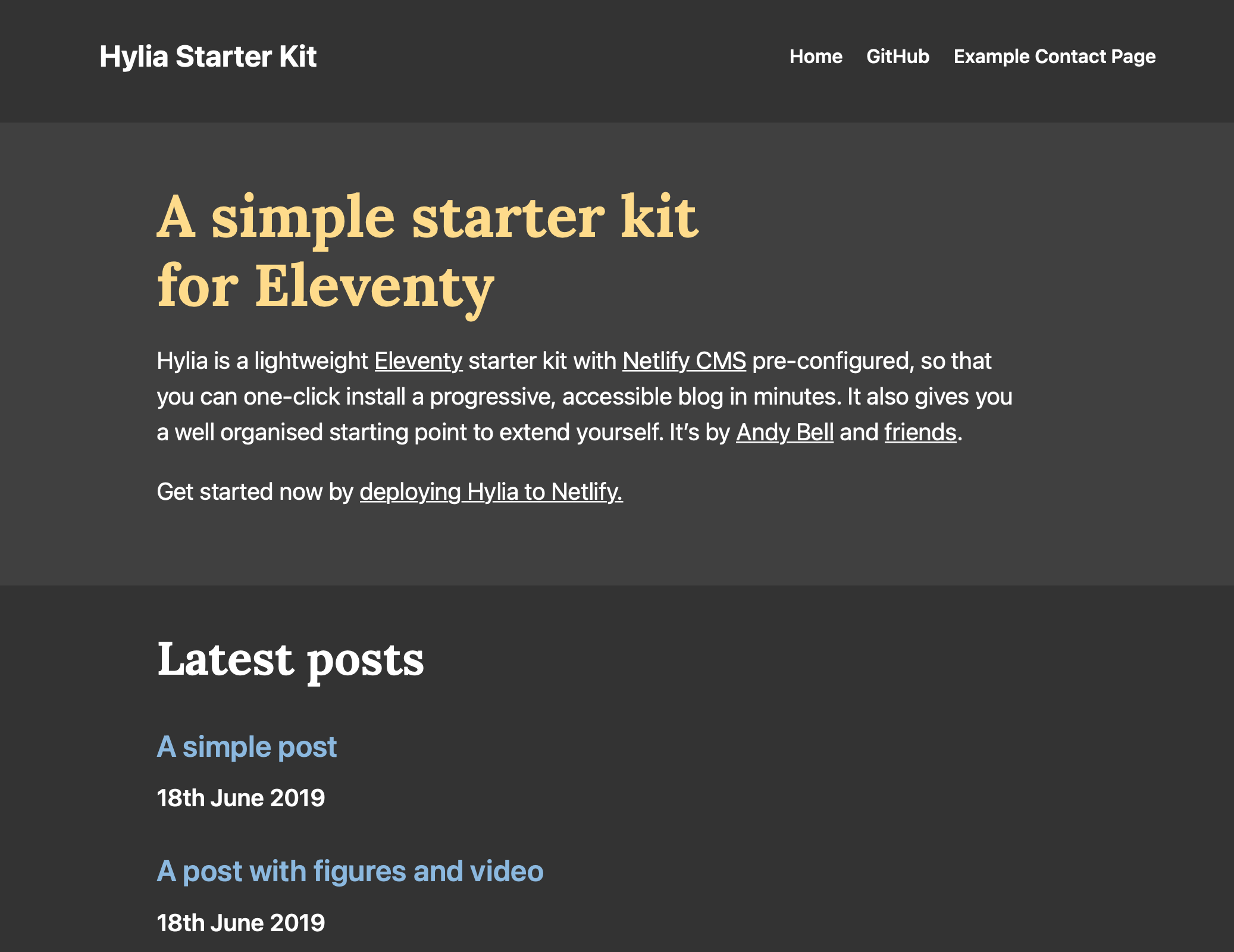
Dezelfde website in Dark Mode
Met media queries kun je deze voorkeur tegemoet komen, specifiek met prefers-color-scheme:
body {
background-color: white;
color: black;
}
@media screen and (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
}
Dit is wel een erg eenvoudig voorbeeld, maar in principe komt het er op neer dat je in de media query prefers-color-scheme een aparte stijl voor je website definieert. Zo kun je Dark Mode ondersteunen.
Meer weten over een Dark Mode-versie van je website ontwikkelen? CSS Tricks heeft een complete gids.
Niet te veel beweging alsjeblieft
Animaties zijn leuk en kunnen aan een design echt iets toevoegen. Helaas kunnen mensen met evenwichtsstoornissen of die snel duizelig worden niet altijd bewegingen of animaties verdragen. Deze gebruikers kunnen op hun computer of smartphone instellen dat bewegende zaken op een pagina verminderd moeten worden. Met het volgende voorbeeld van browser Polypane respecteer je die instelling en worden animaties en bewegingen uitgeschakeld:
@media (prefers-reduced-motion: reduce) {
body *,
body *::after,
body *::before {
animation-delay: -1ms !important;
animation-duration: 1ms !important;
animation-iteration-count: 1 !important;
transition-duration: 1ms !important;
transition-delay: -1ms !important;
scroll-behavior: auto !important;
background-attachment: initial !important;
}
}
Noot: we hebben het hier specifiek over bewegende content en animaties. Het veranderen van kleuren of iets in- en uitfaden is geen probleem.
Laten we kleuren omdraaien!

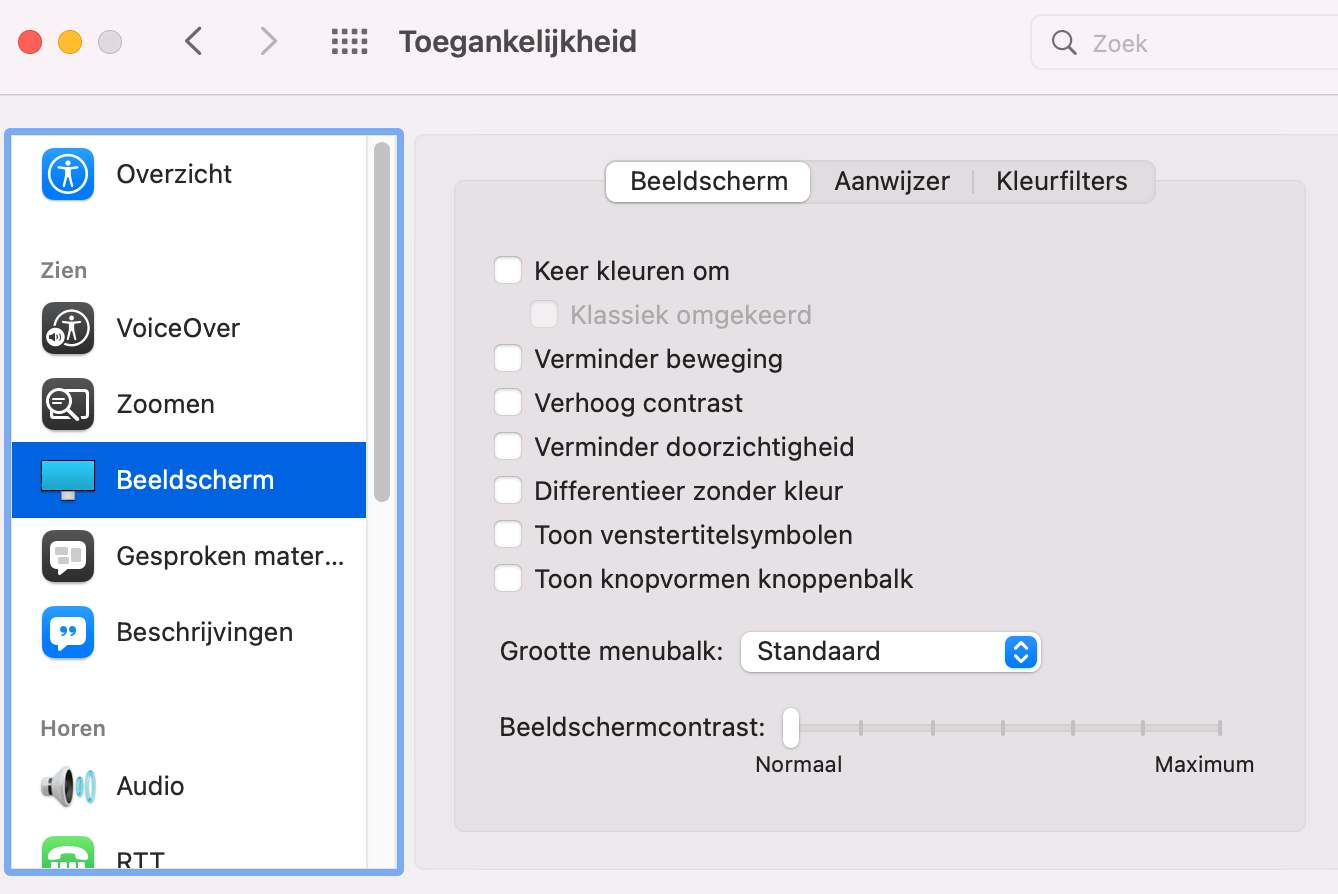
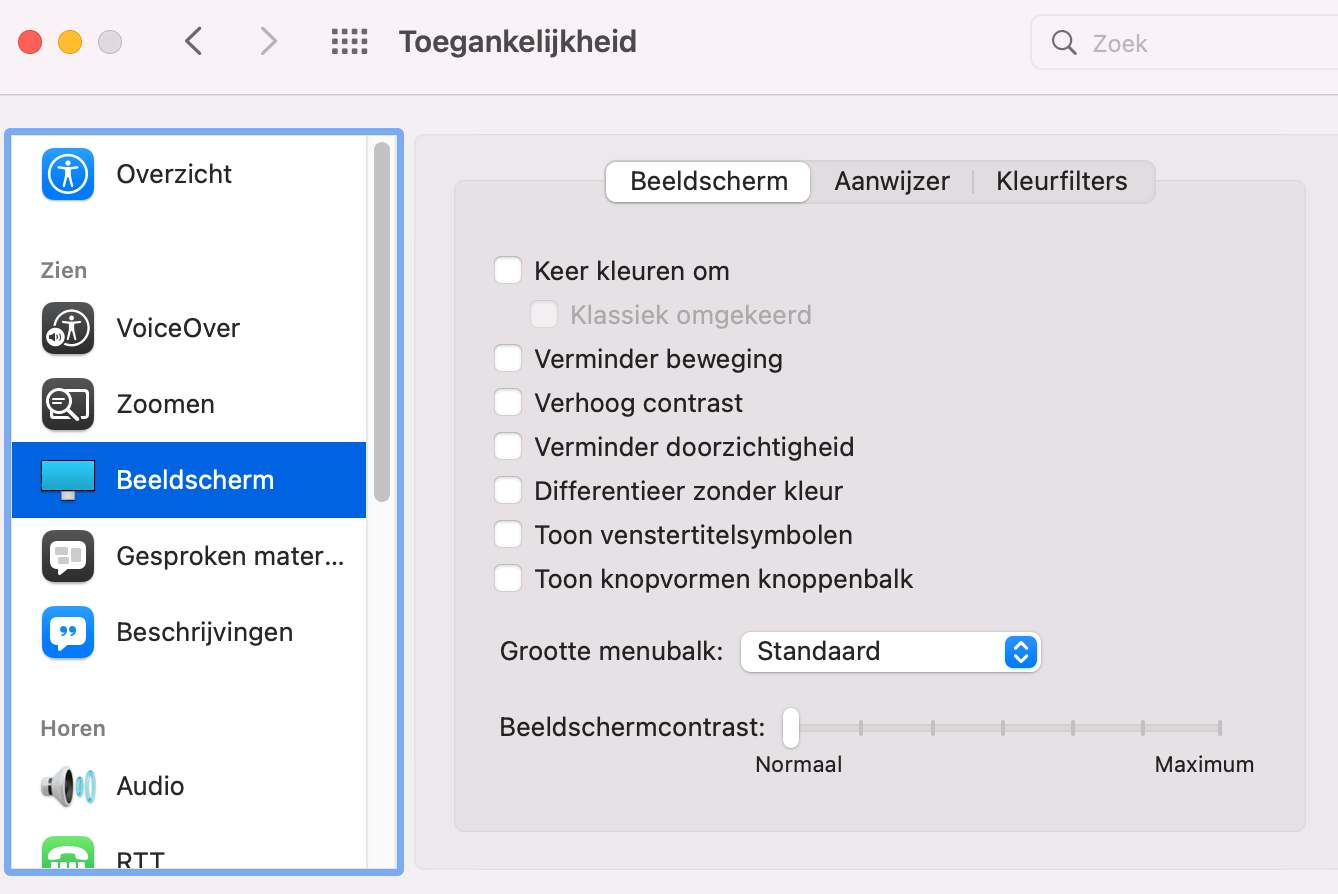
macOS biedt de optie om voor het systeem en alle programma’s kleuren om te keren. (ga naar systeeminstellingen — toegankelijkheid — beeldscherm)
Dit is (voorlopig) enkel voor de macOS en Safari gebruikers. Windows en andere browsers ondersteunen deze nog niet. Als in de toegankelijkheidsopties van macOS deze instelling is ingeschakeld, kun je met deze media query je bestaande design daarvoor optimaliseren:
p {
color: gray;
}
@media (inverted-colors: inverted) {
p {
background: black;
color: yellow;
}
}
@media (inverted-colors: none) {
p {
background: gray;
color: red;
}
}
In het bovenstaande voorbeeld krijgen mensen die de functie hebben ingeschakeld blauwe tekst op een witte achtergrond (het omgekeerde van geel op zwart zoals gedefinieerd in de CSS) te zien. Als de browser de query ondersteunt, maar de functie niet is ingeschakeld, is de achtergrond grijs en de tekst rood. Een browser die de query niet ondersteunt, zal grijze tekst laten zien.
Deze queries komen er nog aan
prefers-reduced-data
Als mensen in het hun browser-instellingen aangeven dat ze hun dataverkeer willen beperken (omdat ze geen snelle internetverbinding hebben bijvoorbeeld). Momenteel wordt deze query nog niet ondersteund door browsers omdat deze nog in ontwikkeling is.
Deze query kent twee waarden:
- no-preference: als er geen voorkeur bekend is bij het systeem.
- reduced: hiermee heeft de gebruiker aan voor een lightweight-versie van de pagina.
Benieuwd hoe je hiermee een lightweight-versie in elkaar kunt boksen? Polypane heeft een tutorial!
prefers-contrast
Als mensen in de instellingen aangeven dat ze meer of minder contrast willen. Deze query heeft gedeeltelijke support in Safari, en er is support vanaf Chromium 96.
Deze query heeft vier waarden:
- no-preference: als er geen voorkeur bekend is bij het systeem.
- more: als de gebruiker heeft aangegeven een hogere contrastwaarde te willen gebruiken.
- less: als de gebruiker heeft aangegeven een lagere contrastwaarde te willen gebruiken.
- custom: deze matcht met de query forced-colors als deze ook gebruikt wordt.
Prefers-reduced-transparency
Als mensen aangeven dat ze niet graag zaken op transparante achtergronden zien. Momenteel is daar nog geen ondersteuning voor in browsers omdat deze feature nog volop in ontwikkeling is.
Forced-colors
Voor als mensen hoog contrast hebben ingeschakeld in hun besturingssysteem. Momenteel hebben Firefox en Chromium-gebaseerde browsers op Windows ondersteuning hiervoor.
Deze query kent twee waarden:
- none: deze modus wordt niet gebruikt.
- active: de browser gebruikt het gelimiteerde kleurenpalet. Let op! Als prefers-color-scheme ook gebruikt wordt, zullen de waarden van die query beïnvloed worden door de gedefinieerde kleuren hier.
Belangrijk om te weten is dat deze query invloed heeft op een aantal CSS-properties en waarden.
Noot: in tegenstelling tot de queries voor verschillende schermgroottes en dark mode zijn bovenstaande queries niet bedoeld om een apart design te hebben voor gebruikers die deze opties hebben ingeschakeld. Het is eerder bedoeld om je bestaande design verder te optimaliseren voor deze gebruikers als deze opties zijn ingeschakeld.
Ga nog een stap verder!
Daag jezelf uit door deze queries te gebruiken in combinatie met progressive enhancement. Door te vertrekken van een eenvoudige, stabiele basis voor iedereen en ervoor te zorgen dat je features toevoegt voor moderne browsers en besturingssystemen neem je inclusief design echt een stap verder.
Wil je helemaal hard core gaan, kun je ook interaction media queries gebruiken: hiermee kun je het klik/aanraakgebied van interactieve elementen meer finetunen op het gebruik van vingers, een stylus zoals de Apple Pencil en apparaten als de Kinect. Denk bijvoorbeeld aan knoppen iets groter en verder uit elkaar zetten voor touch devices.
Testen maar!
Als je met deze queries aan de slag wilt, is testen belangrijk. Je kunt testen met de browser Polypane, die veel opties heeft om op toegankelijkheid en inclusiviteit te testen. Maar deze queries vereisen wel dat bepaalde instellingen zijn ingeschakeld. We hebben wat handleidingen voor je verzameld:
Conclusie
Media queries worden steeds leuker en interessanter doordat er steeds meer mogelijkheden komen. Gebruik ze en benut de kans om je website inclusiever te maken. Hou de ontwikkelingen op het gebied van browserondersteuning in de gaten via caniuse.com.