Avec des CSS media queries, nous pouvons régler les paramètres et les préférences du navigateur et du système d'exploitation, puis en tirer profit La requête multimédia la plus connue est celle où vous définissez différents viewports (tailles d'écran) dans la CSS et liez des styles spécifiques à chaque taille d'écran :
@media screen and (min-width: 600px) {
.element {
/* Add your styles here */
}
}
C'est la base de la conception Web responsive, la technique désormais bien établie par laquelle les sites Web s'adaptent à l'écran avec lequel un visiteur consulte votre site Web. Cependant, vous pouvez faire beaucoup plus avec les requêtes multimédias. De cette façon, ils peuvent vous aider à rendre votre site Web plus accessible. C'est le sujet de cet article.
Le mode sombre est votre ami
Saviez-vous que le mode sombre l'une des fonctionnalités d'accessibilité les plus utilisées est disponible sur les smartphones et les tablettes ? Beaucoup de gens aiment ne pas trop se fatiguer les yeux. Il ne s'agit en aucun cas uniquement des personnes ayant un handicap visuel. En tant que développeur, vous utilisez peut-être votre éditeur de code et votre navigateur dans un thème sombre.

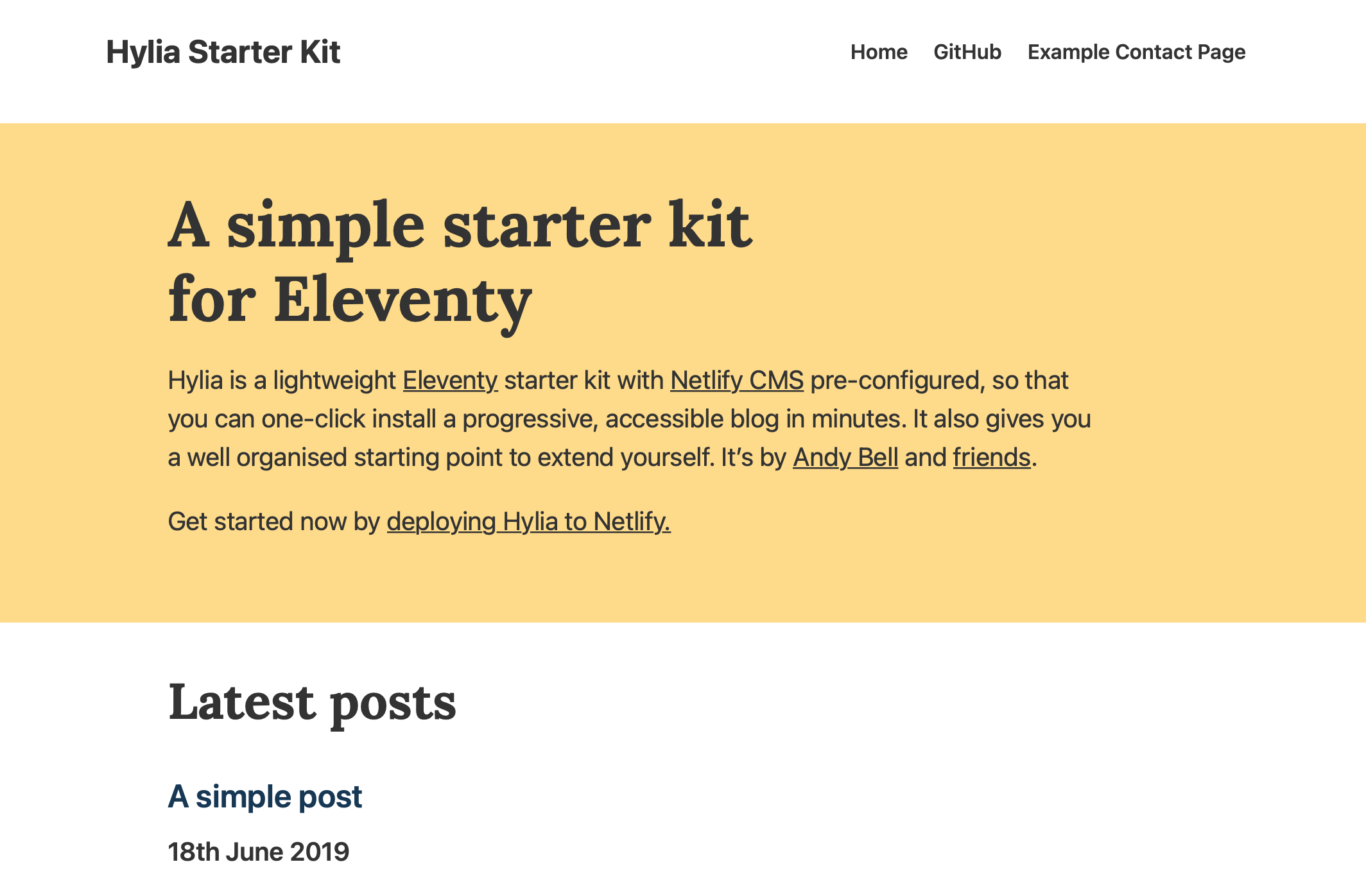
Site Web en mode clair

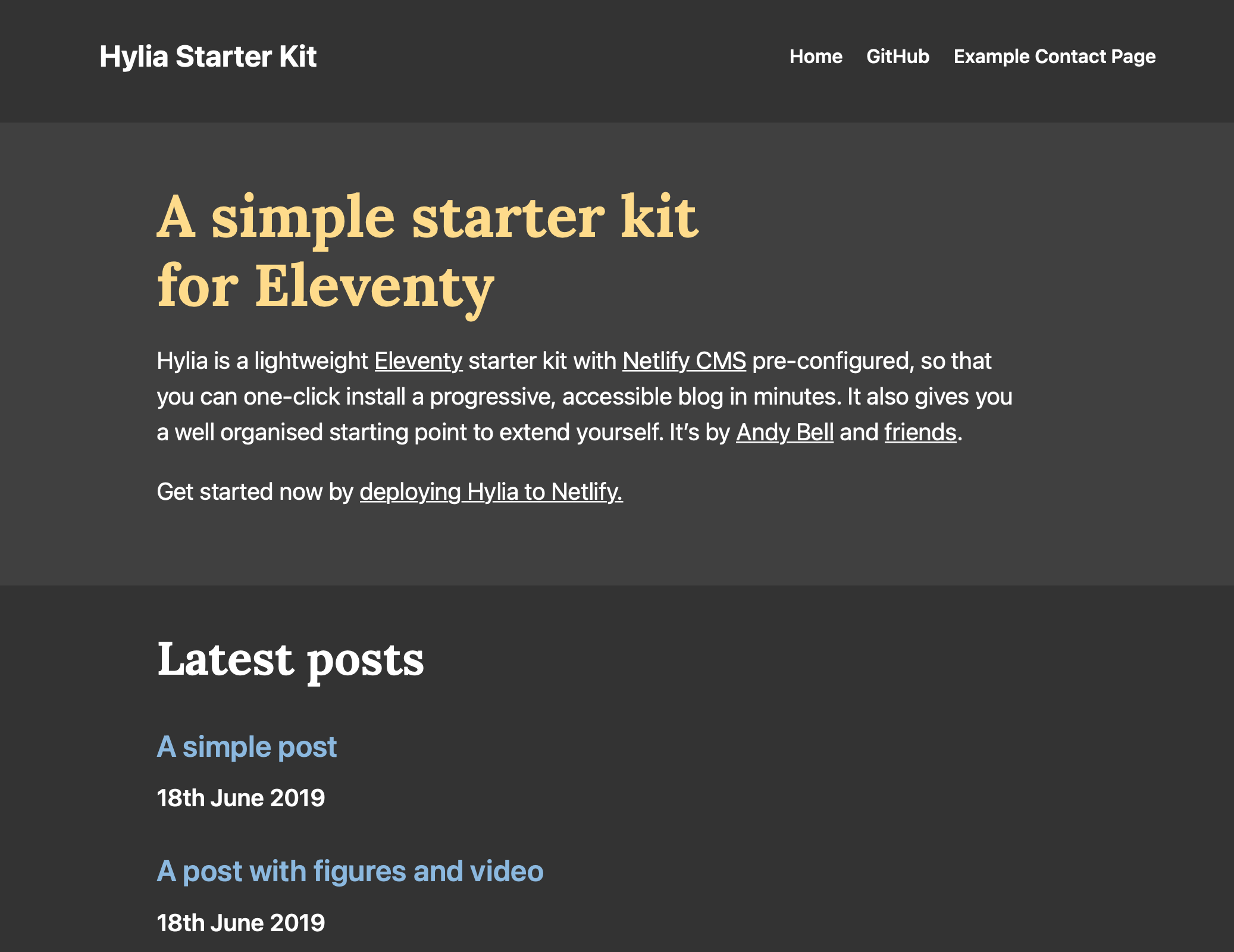
Même site Web en mode Marquer
Vous pouvez adapter cette préférence aux requêtes multimédias, en particulier avec prefers-color-scheme :
body {
background-color: white;
color: black;
}
@media screen and (prefers-color-scheme: dark) {
body {
background-color: black;
colour: white;
}
}
Il s'agit d'un exemple très simple, mais en principe, cela signifie que vous définissez un style distinct pour votre site Web dans la requête média prefers-color-scheme. De cette façon, vous pouvez prendre en charge le mode sombre.
Vous voulez en savoir plus sur le développement d'une version Dark Mode de votre site Web ? CSS Tricks a un guide complet.
Pas trop de mouvement s'il vous plait
Les animations sont amusantes et peuvent vraiment ajouter quelque chose à un design. Malheureusement, les personnes souffrant de troubles de l'équilibre ou qui s'étourdissent facilement ne tolèrent pas toujours les mouvements ou les animations. Ces utilisateurs peuvent définir sur leur ordinateur ou leur smartphone que les déplacements d'éléments sur une page doivent être réduits. L'exemple suivant du navigateur Polypane respecte ce paramètre et rend les animations et les mouvements désactivés :
@media (prefers-reduced-motion: reduce) {
body *,
body *::after,
body *::before {
animation-delay: -1ms !important;
animation-duration: 1ms !important;
animation-iteration-count: 1 !important;
transition duration: 1ms !important;
transition-delay: -1ms !important;
scroll behavior: auto !important;
background-attachment: initial !important;
}
}
Remarque : Nous parlons ici spécifiquement du déplacement de contenu et d'animations. Changer les couleurs ou estomper quelque chose n'est pas un problème.
Inversons les couleurs !

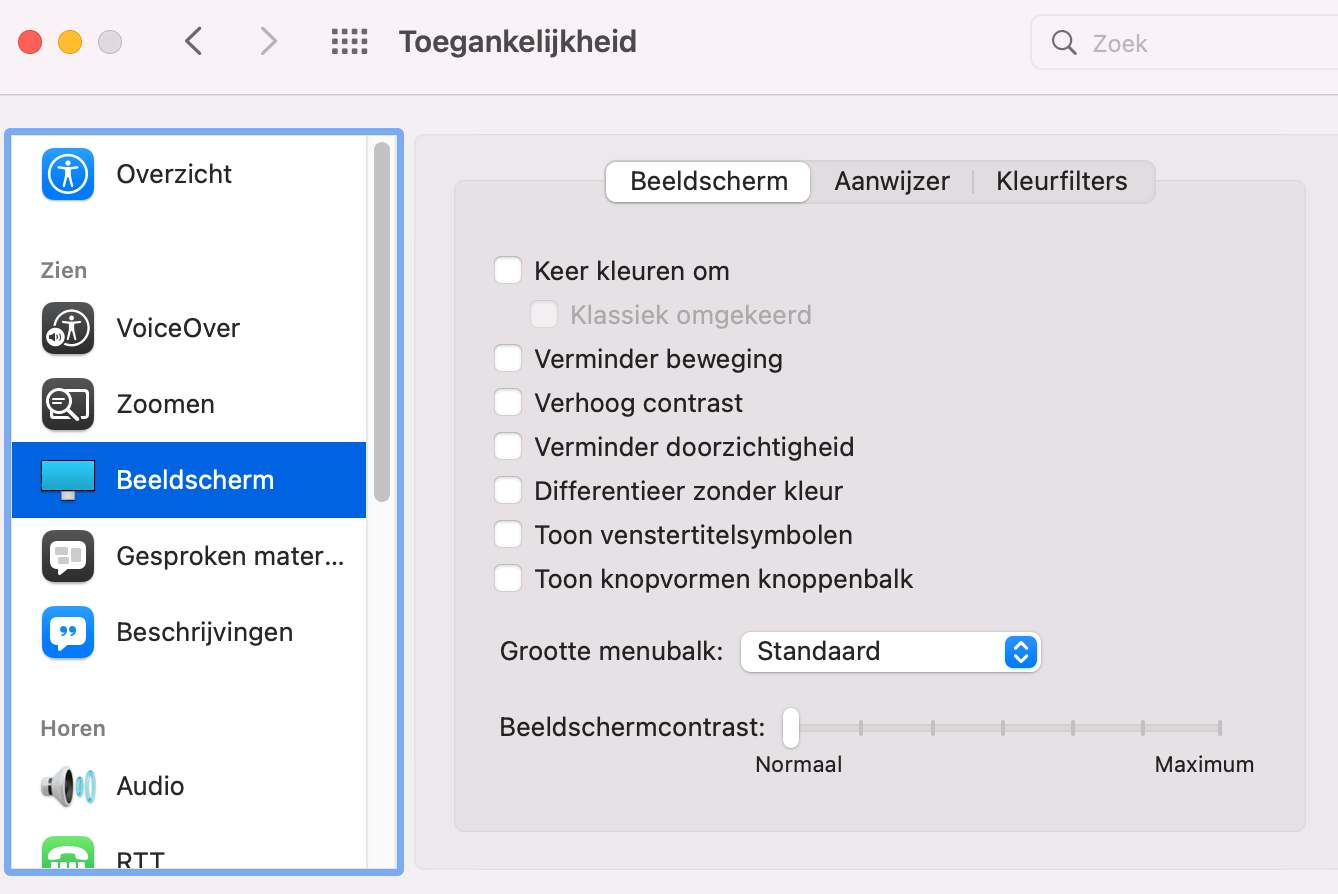
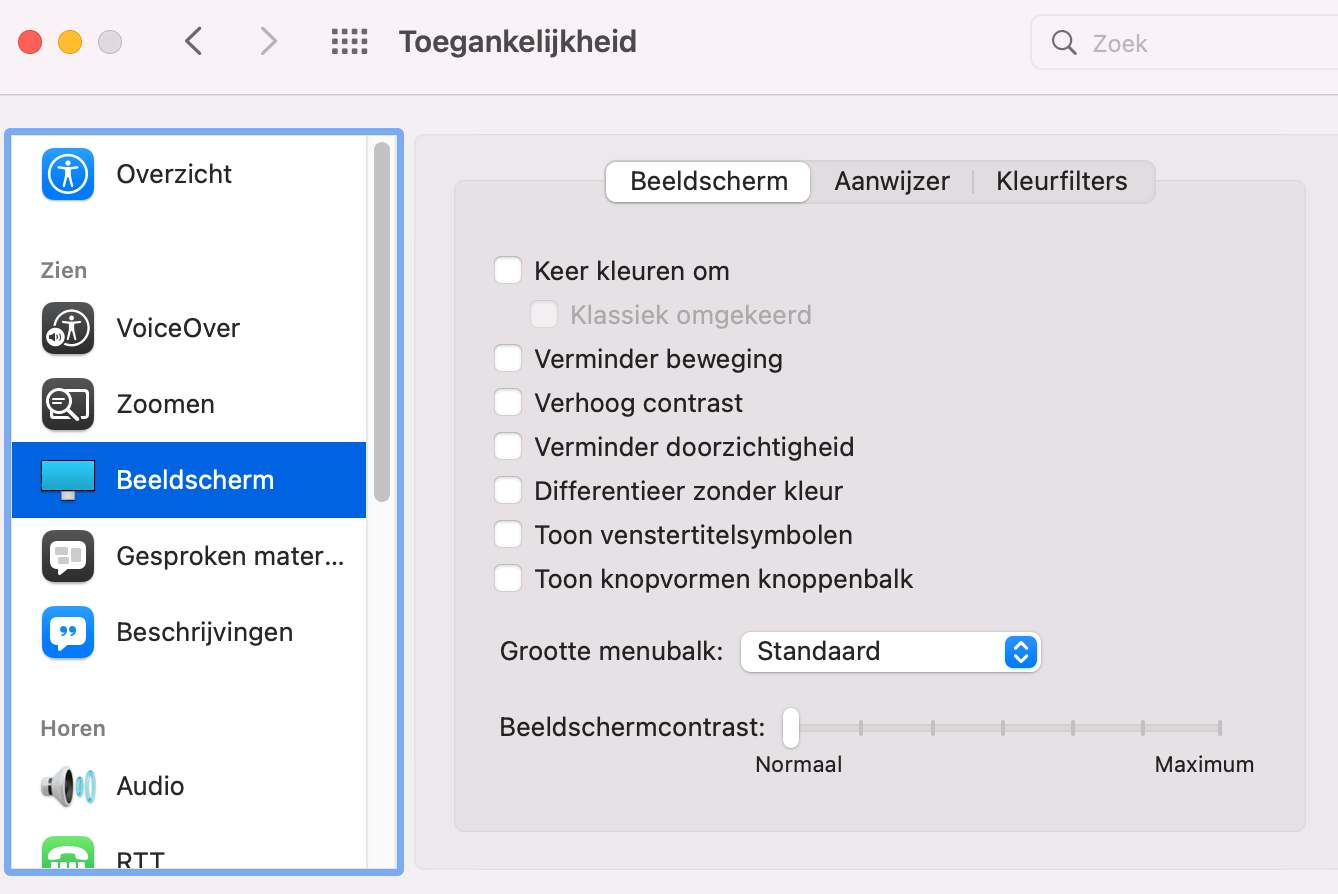
macOS offre la possibilité d'inverser les couleurs pour le système et toutes les applications. (allez dans les paramètres système — accessibilité — affichage)
Ceci est (pour l'instant) uniquement pour les utilisateurs de macOS et Safari. Windows et les autres navigateurs ne le supportent pas encore. Si ce paramètre est activé dans les options d'accessibilité macOS, vous pouvez utiliser cette requête multimédia pour optimiser votre conception existante :
p {
color: gray;
}
@media (inverted-colors: inverted) {
p {
background: black;
colour: yellow;
}
}
@media (inverted-colors: none) {
p {
background: gray;
colour: red;
}
}
Dans l'exemple ci-dessus, les personnes qui ont activé la fonctionnalité verront du texte bleu sur fond blanc (l'inverse du jaune sur noir tel que défini dans le CSS). Si le navigateur prend en charge la requête, mais que la fonctionnalité n'est pas activée, l'arrière-plan est gris et le texte est rouge. Un navigateur qui ne prend pas en charge la requête affichera du texte gris.
Ces requêtes arrivent
prefers-reduced-data
Lorsque les gens indiquent dans les paramètres de leur navigateur qu'ils souhaitent limiter leur trafic de données (parce qu'ils ne disposent pas d'une connexion Internet rapide, par exemple). Actuellement, cette requête n'est pas encore prise en charge par les navigateurs car elle est encore en cours de développement.
Cette requête prend deux valeurs :
- no-preference : si aucune préférence n'est connue du système.
- reduced : permet à l'utilisateur d'avoir une version allégée de la page.
Curieux de savoir comment vous pouvez créer une version allégée avec cela ? Polypane propose un tutoriel !
prefers-contrast
Lorsque les personnes dans les paramètres indiquent qu'elles veulent plus ou moins de contraste. Cette requête est partiellement prise en charge dans Safari et est prise en charge depuis Chromium 96.
Cette requête a quatre valeurs :
- no-preference : si aucune préférence n'est connue du système.
- more : si l'utilisateur a indiqué qu'il souhaite utiliser une valeur de contraste plus élevée.
- less : si l'utilisateur a indiqué qu'il souhaitait utiliser une valeur de contraste plus faible.
- custom : cela correspond à la requête forced-colors si elle est également utilisée.
Prefers-reduced-transparency
Lorsque les gens indiquent qu'ils n'aiment pas voir des choses sur des fonds transparents. Il n'y a actuellement aucune prise en charge pour cela dans les navigateurs car cette fonctionnalité est encore en cours de développement.
Couleurs forcées
C'est quand les gens ont activé le contraste élevé dans leur système d'exploitation. Actuellement, les navigateurs basés sur Firefox et Chromium sous Windows prennent en charge cela.
Cette requête prend deux valeurs :
- none : ce mode n'est pas utilisé.
- active : le navigateur utilise la palette de couleurs limitée. NB ! Si prefers-color-scheme est également utilisé, les valeurs de cette requête seront affectées par les couleurs définies ici.
Il est important de noter que cette requête affecte un certain nombre de propriétés et de valeurs CSS.
Remarque : Contrairement aux requêtes pour différentes tailles d'écran et le mode sombre, les requêtes ci-dessus ne sont pas destinées à avoir une conception distincte pour les utilisateurs qui ont activé ces options. C'est plutôt destiné à optimiser davantage votre conception existante pour ces utilisateurs si ces options sont activées.
Allez plus loin !
Relevez le défi en utilisant ces requêtes en combinaison avec une amélioration progressive. En partant d'une base simple et stable pour tout le monde et en vous assurant d'ajouter des fonctionnalités pour les navigateurs et les systèmes d'exploitation modernes, vous allez vraiment plus loin dans la conception inclusive.
Si vous voulez aller tout hard core, vous pouvez aussi utiliser des requêtes média d'interaction : cela vous permet d'affiner la zone de click d'éléments interactifs pour l'utilisation des doigts, un stylet comme l'Apple Pencil et des appareils comme le Kinect. Envisagez, par exemple, de placer des boutons légèrement plus grands et plus éloignés pour les appareils tactiles.
Essayez!
Si vous souhaitez commencer avec ces requêtes, les tests sont importants. Vous pouvez tester avec le navigateur Polypane, qui propose de nombreuses options pour tester l'accessibilité et l'inclusivité. Cependant, ces requêtes nécessitent l'activation de certains paramètres. Nous avons rassemblé pour vous quelques guides :
Conclusion
Les requêtes médias deviennent de plus en plus amusantes et intéressantes car il y a de plus en plus d'options. Utilisez-les et saisissez l'opportunité de rendre votre site Web plus inclusif. Gardez un œil sur les développements de la prise en charge des navigateurs sur caniuse.com.