Vous les avez probablement déjà rencontrées sur un site web : un bouton ou un menu déroulant avec l'icône d'un fauteuil roulant ou d'un œil et l'étiquette Accessibilité ou Accessibility. Derrière un tel bouton se cachent diverses options d'accessibilité, telles qu'une fonction de lecture à haute voix, un paramètre pour agrandir le texte ou rendre la mise en page du texte conviviale pour les personnes dyslexiques.
Un tel menu est ce que l'on appelle un outil de superposition pour l'accessibilité — ou overlay en anglais. Mais ces superpositions font-elles vraiment ce qu'elles promettent, et existe-t-il des alternatives ? C'est ce que nous allons examiner dans cet article.
Superpositions: Remède miracle ou simple habillage ?
Les superpositions sont des scripts ou des plugins (externes) qu'un propriétaire de site web peut ajouter à un site web existant. Ils portent des noms accrocheurs tels qu'AccessiBe, EqualWeb, MaxAccess ou UserWay. Certaines superpositions sont gratuites, mais pour la plupart des outils, le propriétaire du site doit souscrire à un abonnement.
Certains de ces fournisseurs SaaS (SaaS signifie Software As a Service ou Logiciel en tant que service) affirment que vous n'avez qu'à ajouter une ligne de code à une page web et que vous serez alors débarrassé de tous vos problèmes d'accessibilité (et même des risques juridiques!). Alerte spoiler : ce sont des affirmations très dangereuses. Parce qu'il existe de nombreux malentendus et controverses concernant les superpositions, nous allons dans cet article examiner ce que les superpositions peuvent réellement faire.
Et comme les fournisseurs d'outils de superpositions jouent de plus en plus avec cela, nous allons aussi approfondir ce que l'IA (Intelligence Artificielle) peut vraiment faire pour résoudre automatiquement les problèmes d'accessibilité sur les sites web.
Une superposition n'est pas l'autre
De manière générale, nous distinguons deux types d'superpositions :
- Un menu utilisateur permettant aux visiteurs de modifier les couleurs du texte ou de l'arrière-plan, d'agrandir le texte ou de le lire à haute voix. De telles superpositions ne sont utiles que lorsque le site web lui-même est déjà relativement accessible, mais les fournisseurs oublient souvent de mentionner cela. Nous appelons ces superpositions dans cet article superpositions classiques.
- Des superpositions qui sont en grande partie invisibles pour l'utilisateur, mais qui tentent de corriger de manière automatisée les problèmes d'accessibilité sur des sites web non accessibles. Les fournisseurs de ces outils affirment souvent qu'il est possible, grâce à l'IA, de rendre un site conforme aux exigences des Web Content Accessibility Guidelines (WCAG) ou de la Americans with Disabilities Act (ADA). Nous appelons ce type d'superposition superpositions d'IA.
De plus, il existe des formes combinées sur le marché qui mélangent les caractéristiques des superpositions classiques avec des fonctionnalités d'IA.
Enfin, certains fournisseurs font appel à des experts humains (développeurs et développeuses web) pour injecter du code personnalisé dans un site web existant afin de résoudre des problèmes d'accessibilité spécifiques. Cette approche diffère considérablement de ce que les superpositions traditionnelles proposent, et c'est pourquoi nous n'en parlerons pas davantage dans cet article.
La superposition classique
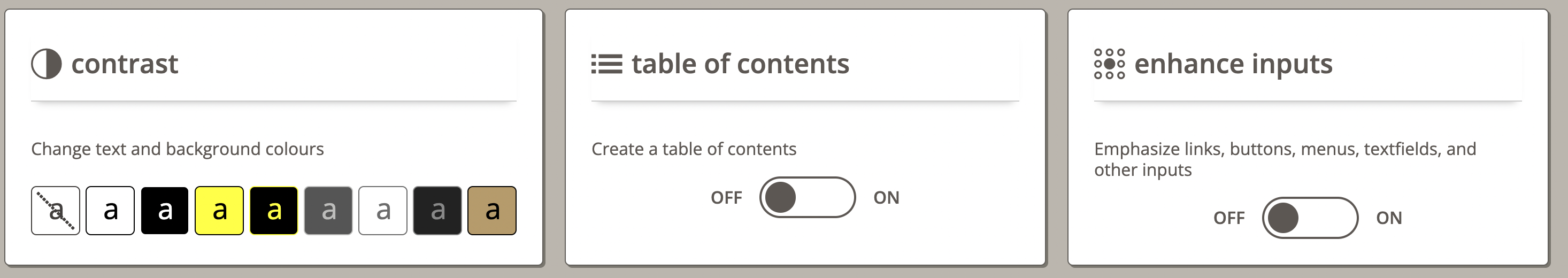
Sur la capture d'écran ci-dessous, vous pouvez voir une partie des paramètres proposés par UI Options du projet Fluid. Cette superposition est gratuite.
Avec UI Options, un visiteur de votre site web peut apporter diverses modifications :
- changer la taille de la police,
- choisir une autre police,
- ajuster l'espacement entre les paragraphes,
- définir d'autres couleurs pour le texte et l'arrière-plan (choisir parmi une liste limitée de combinaisons de couleurs telles que blanc sur noir et inversement, ou noir sur jaune et inversement),
- insérer une table des matières,
- faire ressortir les champs de saisie et les boutons.
L'exemple provient du site GPII Developer Space, où vous pouvez tester vous-même le fonctionnement.
Les superpositions face aux fonctionnalités natives des navigateurs
La plupart des superpositions peuvent faire bien plus. Par exemple, elles peuvent également créer automatiquement un contraste plus élevé entre le texte et l'arrière-plan. Mais en réalité, vous n'avez pas besoin d'une superposition pour cela. Tous les navigateurs et systèmes d'exploitation permettent déjà aux utilisateurs de modifier les paramètres de couleur et de contraste depuis des années. Les extensions de navigateur peuvent offrir encore plus d'options. Les outils de superposition n'apportent donc rien de nouveau ici.
Pire encore : si un utilisateur a besoin de plus de contraste ou de textes plus grands, il est logique qu'il ait besoin de ces réglages sur tous les sites web, et il est bien plus pratique de les ajuster une seule fois plutôt que sur chaque site individuellement. Cependant, il se peut que des utilisateurs moins familiers avec la technologie ne connaissent pas ces options.
Superpositions IA
Les équipes de développement de certaines superpositions affirment que les sites web peuvent se conformer entièrement aux directives des WCAG ou de la Section 508 grâce à l'IA intégrée dans leurs outils. L'IA serait capable non seulement de détecter automatiquement les problèmes, mais aussi de les réparer automatiquement.
Ces affirmations sont fortement critiquées par les experts en accessibilité. La Overlay Fact Sheet de Karl Groves explique pourquoi ces affirmations sont irréalistes. Des centaines d'experts en accessibilité, dont la majorité des consultants d'Eleven Ways, ont signé cette fiche d'information.
Plus loin dans l'article, sous AI à la rescousse, nous explorerons plus en détail les possibilités de l'IA.
Critiques des superpositions
Nous ne devons pas juger toutes les superpositions de la même manière. Cet article n'est pas un test comparatif et nous ne portons pas de jugement sur les affirmations de certains fournisseurs. Nous laissons ce soin à d'autres, mais ce qui est certain, c'est que la critique publique de certaines superpositions a malheureusement conduit à plusieurs poursuites judiciaires :
Non seulement les experts en accessibilité se montrent critiques envers ce type d'outils, mais des personnes handicapées et des organisations qui les représentent ont également souvent exprimé leurs critiques. Parmi elles est l'activiste sourde-aveugle Haben Girma. La National Federation of the Blind aux États-Unis et le European Disability Forum (EDF) ont également rejeté les déclarations trompeuses concernant ce que les superpositions peuvent faire.
Bye bye superpositions ?
Pour les utilisateurs qui trouvent les superpositions très gênants ou qui constatent qu'ils entrent en conflit — oui, cela peut arriver ! — avec un "véritable" lecteur d'écran, il existe l'extension de navigateur AccessiByeBye qui permet de désactiver une superposition spécifique. L'ironie de l'existence de cette extension ne vous aura certainement pas échappé.
Vérificateurs d'accessibilité traditionnels versus superpositions
Les vérificateurs d'accessibilité traditionnels tels que les extensions de navigateur (comme Axe ou Wave) ou les bookmarklets détectent les violations de seulement environ 30% des critères de succès dans les WCAG 2.2 (voir par exemple Automated WCAG Testing is Not Enough for Web Accessibility ADA Compliance).
Cela ne signifie pas pour autant qu'ils ne peuvent pas détecter plus de 30% des erreurs réelles, car pour certains critères, le nombre d'erreurs est bien plus élevé que pour d'autres. Chez Eleven Ways, nous avons de l'expérience avec différents vérificateurs et nous connaissons leurs limites.
Voici quelques exemples :
- Un vérificateur automatique peut facilement détecter qu'une image a une alternative textuelle (par exemple, en vérifiant l'absence de l'attribut alt). Ce que le vérificateur ne peut pas déterminer, c'est si l'alternative textuelle trouvée est réellement appropriée pour l'image ou si elle correspond au contexte utilisé. Ce sont des violations du critère de succès 1.1.1 Contenu non textuel.
- La plupart des vérificateurs peuvent détecter lorsque le contraste entre un texte et son arrière-plan est insuffisant. Il s'agit d'une violation du critère de succès 1.4.3 Contraste (minimum). Cependant, ces mêmes vérificateurs peinent à évaluer les contrastes lorsque l'arrière-plan est semi-transparent ou utilise un dégradé de couleurs. De plus, ils ne peuvent pas encore détecter de manière fiable le contraste entre un élément d'interface et l'arrière-plan environnant (pour critère de succès 1.4.11 Contraste non textuel).
- Certains vérificateurs aident les experts en accessibilité à visualiser l'ordre de tabulation dans une page. Cette fonctionnalité est utile pour évaluer le critère de succès 2.4.3 Ordre de focus. Toutefois,la confirmation que l'ordre de focus dans une page est logique nécessite toujours une intervention humaine.
- Les vérificateurs d'accessibilité peuvent détecter la presence d'une vidéo YouTube, mais ils ne peuvent pas évaluer si cette vidéo dispose des sous-titres (de qualité) pour les sourds et malentendants (critère de succès 1.2.2 Sous-titres (précodés)), ni determiner si une description audio est nécessaire (critère de succès 1.2.5 Description audio (précodée)).
- Les vérificateurs d'accessibilité n'évaluent pas la qualité des sous-titres pour les sourds et malentendants. Les sous-titres générés automatiquement, comme ceux de YouTube, ne répondent pas aux exigences pour des sous-titres de qualité.
Ne tombez pas dans le piège
Puisqu'un vérificateur automatique ne peut détecter que 30% des problèmes, le reste doit être testé manuellement. Il serait donc illogique de penser ou d'affirmer qu'il existe des outils capables de résoudre plus de problèmes qu'ils ne peuvent en détecter. Pourtant, c'est exactement ce que certains fournisseurs de superpositions prétendent sur leurs sites web.
L'IA à la rescousse ?
Nous ne pouvons pas ignorer l'intelligence artificielle (IA), qui est désormais omniprésente. Cette technologie offre un potentiel considérable pour rendre le monde numérique plus accessible. Cependant, l'IA n'est pas une solution miracle pour rendre les sites web et les applications accessibles d'un simple clic. Une telle approche pourrait s'avérer très dangereuse !
L'IA voit ce que vous ne voyez pas… ou pas ?
L'une des caractéristiques les plus fascinantes de l'IA pour les personnes ayant un handicap visuel est sa capacité à "voir". On pourrait donc s'attendre à ce que les éditeurs n'aient plus besoin de décrire manuellement les images sur les sites web.
Cependant, les images dans les interfaces utilisateurs peuvent avoir différentes fonctions. Une IA ne peut pas toujours déterminer si une image est décorative ou non, et elle rencontre souvent des difficultés pour comprendre la fonction (et donc à décrire) des icônes et des boutons graphiques. De plus, la description des images complexes comme des infographies est encore un vrai défi pour les outils d'IA, comme l'a montré une étude d'Adrian Roselli en janvier 2023.
En résumé : même si l'IA Computer Vision peut décrire une image dans ses moindres détails, cela ne signifie pas qu'elle est capable de trouver des alternatives textuelles claires, concises et significatives. Pour cette raison, et parce que l'IA fait encore fréquemment des erreurs dans d'autres domaines, avoir une confiance totale et sans reserves en l'IA pourrait en fait aggraver l'inaccessibilité d'un site web. Il convient donc de rester prudent !
L'intelligence artificielle a considérablement évolué ces dernières années, mais des critères de réussite ont été ajoutés dans les WCAG 2.1 (2018) et WCAG 2.2 (2023), qui sont encore plus difficiles à automatiser que les critères originaux des WCAG 2.0. C'est le cas, par exemple, du critère de succès 1.3.5 Identifier le but de l'entrée, où l'outil doit savoir si le champ du formulaire demande des informations sur l'utilisateur lui-même ou s'il est destiné à des données sur une autre personne.
Dans l'Union européenne, la norme actuelle pour l'accessibilité des sites web publics n'est pas WCAG, mais EN 301 549. Cette norme est partiellement basée sur WCAG, mais elle intègre aussi ses propres critères, dont l'évaluation est encore plus difficile à automatiser que celle des critères des WCAG 2.1.
Actuellement, les outils de superposition basés sur l'IA ne peuvent pas combler le fossé entre les vérificateurs d'accessibilité traditionnels (qui ne prétendent pas améliorer un site) et la conformité totale aux normes d'accessibilité actuelles. Les affirmations de certains fournisseurs d'outils de superposition selon lesquelles cela serait possible sont donc exagérées et trompeuses.
De plus, dans l'Union européenne, ces outils d'IA ne doivent pas seulement fonctionner pour les sites web en anglais, mais pour toutes les langues ayant un statut officiel dans l'UE. Cela inclut non seulement les 24 langues officielles de l'Union européenne, mais aussi des langues qui ont un statut officiel dans les États membres sans être des langues officielles de l'UE, comme le luxembourgeois et du turc. Même ChatGPT ne maîtrise pas toutes ces langues.
Quelle est une meilleure approche ?
Une superposition ne combat que certains symptômes d'une mauvaise accessibilité, mais ne s'attaque pas à la cause profonde.
Pour produire des pages web accessibles de manière cohérente, un processus de changement interne est nécessaire, comme décrit dans la norme ISO 30071-1. Sur la base de cette norme, vous développez des compétences en conception inclusive en cinq étapes :
- Créez une sensibilisation à l'accessibilité dans votre organisation. Expliquez pourquoi la conception inclusive est importante et quels avantages elle offre.
- Faites de l'inclusion une valeur fondamentale et élaborez une stratégie. Assurez-vous que tous les employés comprennent leur rôle et formez-les à ce sujet.
- Mettez en place des processus cohérents pour concevoir et développer des produits numériques inclusifs. Concentrez-vous sur des méthodes reproductibles plutôt que sur des simples listes de contrôle.
- Mesurez l'efficacité de votre nouvelle approche. Utilisez des audits de conformité, mais testez aussi avec de vrais utilisateurs.
- Restez informés des évolutions technologiques influençant l'accessibilité. Ajustez votre approche si nécessaire.
Il est essentiel de collaborer avec des professionnels ayant de l'expérience en conception inclusive et en accessibilité. Nos experts en accessibilité et en conception inclusive vous aident à développer une stratégie durable, intégrant l'accessibilité à chaque étape du processus de conception et de développement. Avec notre accompagnement, vous pouvez vous assurer que votre site web ne se contente pas de respecter les exigences légales, mais qu'il soit réellement accessible pour tout le monde.
Conclusion
Les superpositions peuvent être une solution temporaire pour certains problèmes d'accessibilité, mais elles ne constituent jamais une solution complète ou définitive. De plus, elles ne garantissent pas qu'un site soit totalement conforme. Chez Eleven Ways, nous croyons en une approche structurelle et durable de l'accessibilité numérique. Plutôt que de recourir à des solutions superficielles comme les superpositions, nous nous concentrons sur l'intégration de l'accessibilité au cœur du processus de conception et de développement. Nous accompagnons les organisations dans ce processus, de la sensibilisation, des audits et de la formation à des conseils stratégiques et au développement de processus cohérents qui mènent à des produits numériques véritablement accessibles pour tous.
Article de Christophe Strobbe et Roel Van Gils